

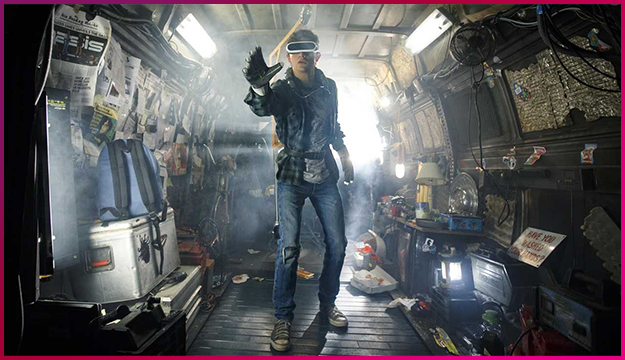
사진에서와 같이 영화 속 주인공은 낡고 버려진 폐트럭을 개조한 2평 남짓한 공간에서 VR헤드셋과 햅틱수트를 입고 하루 종일 가상게임 속을 살아갑니다. 이 영화는 SF영화 거장 스티븐 스필버그 감독이 메가폰을 잡은 <레디 플레이어 원>이라는 영화인데요. 2018년 국내 개봉 당시 약 225만 명의 관람객을 동원할 정도로 꽤 인기가 있었습니다. 영화를 보면 주인공뿐만 아니라 영화 속 대부분의 사람이 주인공이 입고 있는 것처럼 VR헤드셋과 햅틱수트를 입고 있는데요. 현실의 도피처로 오아시스(Oasis)라는 3차원 가상게임에 접속해 누구나 원하는 캐릭터로 상상하는 모든 것을 누리며 암울한 현실과는 다른 제2의 현실에서 살아가는 겁니다.
그런데 최근 상황을 보면 “있을 법하지만 아직은 먼 미래”라고만 생각했던 영화 속 이야기를 현실에서 마주하게 될 날이 얼마 남지 않았다는 기대감을 불러일으키고 있습니다. 코로나19 팬데믹 이후 급속도로 확산되고 있는 비대면 생활방식과 AI, VR, AR 등의 기술발전이 맞물리면서 단지 영화 속 이야기가 아닌 현실이 되는 것이죠. 바로 메타버스입니다.
메타버스는 새롭게 등장한 개념인가요?
최근 메타버스에 대한 정의를 찾아보면 “가상과 현실이 상호작용하며 공진화하고 그 속에서 사회, 경제, 문화 활동이 이루어지면서 가치를 창출하는 세상[1]”으로 정의하고 있습니다. 무슨 말인지 이해가 잘 되나요? 사실 메타버스는 최근에 갑자기 등장한 것이 아닙니다. 이미 오래전부터 우리가 경험했던 아니, 이미 경험하고 있는 현실이죠.
우리는 전 세계적으로 열풍이었던 증강현실 게임, ‘포켓몬 고(AR)’를 경험했고, ‘구글 어스’ 또는 ‘네이버 거리뷰’를 통해 가보지 않았던 곳을 방문해보기도(Mirror World) 했습니다. 그리고 페이스북, 인스타그램으로 온라인상에 내 사진과 글을 올려 새로운 사람들과 소통하면서 관계를 만들기도 하고(Life Log) 리니지, 블레이드&소울과 같은 3D 게임(VR)을 즐기기도 했죠. 지금 위의 사례로 열거한 서비스들을 모르는 사람이 있을까요? 이렇게 이미 우리가 너무나도 익숙하게 사용해왔던 것들이 바로 메타버스를 이용한 서비스였습니다.
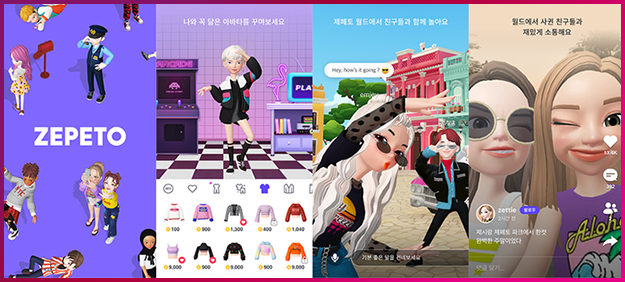
그런데 최근의 메타버스는 제페토, 로블록스, 이프랜드와 같이 게임처럼 3D로 구성된 가상현실 속에서 캐릭터라는 또 다른 ‘나’를 통해 새로운 관광지를 방문하거나 친구들을 만납니다. 또한 화상으로 대화를 하는 등 다양한 사회활동을 가상현실 속에서 이용하는 형태로 발전하고 있죠.
이것은 메타버스 요소인 라이프로그(Life Log)와 가상현실(VR)이 결합된 형태인데요. 최근 메타버스의 모습을 보면 메타버스 요소들이 각기 분리된 형태가 아닌 융/복합된 다양한 형태로 발전하는 모습을 보입니다. 이번 글에서는 가상오피스와 이런 메타버스의 발전 속에서 기존의 인터넷 서비스의 사용자 경험이 메타버스에서는 어떻게 변화되어 가고 있는지 이야기해보도록 하겠습니다.
메타버스의 구조 3-Layer
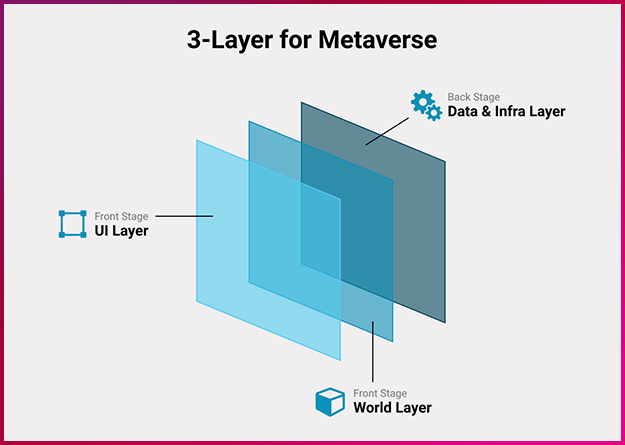
우선 메타버스의 구조를 이해하면 사용자 경험의 변화에 대해 좀 더 쉽게 이해할 수 있습니다. 메타버스와 기존 인터넷 서비스와의 가장 큰 차이는 월드 레이어의 등장에서 시작합니다. 그림과 같이 기존의 인터넷 서비스는 눈에 보이는 UI 레이어(Front Stage)[2]와 눈에 보이지 않는 데이터&인프라 레이어(Back Stage)로 구성된 2-Layer 구조로 되어 있었습니다. 하지만 메타버스에서는 월드 레이어라는 새로운 Front Stage가 추가되면서 기존의 인터넷 서비스와는 다른 경험을 보여주기 시작했습니다.

이런 메타버스의 3-Layer 구조는 우리가 주변에서 흔히 접할 수 있는 3D 게임 화면을 예로 설명할 수 있습니다.
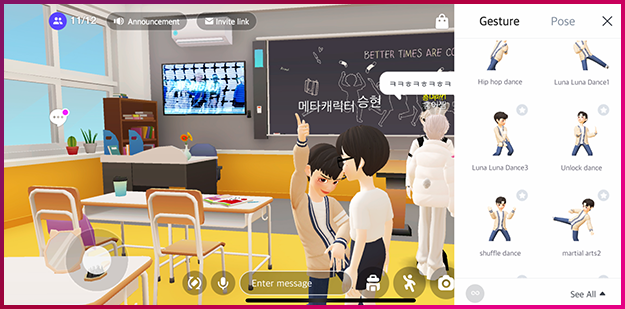
게임 화면의 구성을 살펴보면 주로 화면의 중심부를 제외한 주변 영역에 캐릭터를 조종하는 버튼이나 게임의 상태를 보여주는 UI들이 위치하는데요. 이런 UI들은 고정된 영역에 위치하면서 사용자가 캐릭터를 조종할 수 있게 하거나 게임 속의 빠르게 변화하는 상태들을 확인할 수 있게 도와줍니다. 이렇게 사용자가 직접 컨트롤할 수 있는 고정된 UI들이 위치한 레이어가 UI 레이어입니다.
이 레이어의 존재로 인해 스크린을 이용하는 사용자들은 스스로 가상공간과 직접 소통하고 있다는 느낌을 가지게 되죠. 따라서 UI 레이어에서 경험하게 되는 다양한 인터랙션은 사용자가 현실감과 캐릭터를 포함한 가상공간과의 일체감을 느낄 수 있게 해주는 직접적인 역할을 하게 됩니다.

하지만 이 레이어는 앞으로 PC와 모바일의 스크린이 아닌 VR, AR, MR로 메타버스 환경이 바뀌게 되면 사용자의 시선과 상황에 따라 동적으로 표현되는 가변적인 형태로 바뀝니다. 따라서 앞으로 메타버스 기술이 발전하면 할수록 가장 많은 변화가 예상되는 레이어이기도 합니다.
다음으로 메타버스 콘텐츠가 구현되는 월드 레이어가 있습니다. 월드 레이어는 캐릭터, 오브젝트, 배경으로 구성된 3D 가상공간인데요. 기존의 PC, 인터넷 콘텐츠가 평면적이고 정적인 측면이 강했다면 메타버스 콘텐츠는 사용자의 의도에 따라 동적으로 작동하는 3D로 구현되기 때문에 공감각적 체험과 시뮬레이션을 할 수 있습니다. 따라서 이런 월드 레이어의 등장은 앞으로 이야기할 메타버스 사용자 경험의 변화에 가장 큰 영향을 미치는 요인이 됩니다.
마지막으로 데이터&인프라 레이어는 사용자의 눈에 보이는 앞선 두 개의 레이어가 안정적으로 작동될 수 있도록 데이터와 인프라를 통제, 관리, 운영하는 백스테이지 레이어입니다. 사용자의 눈에는 직접적으로 보이지 않는 레이어죠. 여기에는 서버, 클라우드, 데이터베이스 등이 포함되며 기존의 인터넷 서비스에서 제공되는 형태와 유사한 성격을 가지고 있습니다.
메타버스의 사용자 경험(UX)
유저 포지션의 변화: 사용자에서 공감각적 체험자로…
메타버스 3-Layer 구조로 인해 발생하는 가장 큰 변화는 사용자의 위치 변화입니다. 지금까지 사용자는 다양한 인터페이스(키보드, 마우스, 터치스크린 등)를 이용해 스크린 속의 서비스와 기능들을 이용했습니다. 그런데 메타버스에서는 그런 서비스들이 가상공간에서 제공되기 때문에 사용자들은 가상공간 속의 또다른 사용자인 캐릭터(아바타 또는 카메라 시점 등)를 이용해서 스크린 내부로 들어가 서비스와 기능을 이용하게 됩니다.
다시 말해 기존에 스크린 밖에 위치했던 사용자는 가상공간의 또 다른 사용자인 캐릭터를 매개체로 스크린 내부로 이동하는 경험, 즉 ‘사용자’에서 ‘공감각적 체험자’로 위치가 변경되는 경험을 하게 됩니다. 따라서 메타버스의 사용자 경험은 ‘사용’의 경험이 아닌 ‘체험’이라는 보다 큰 개념의 경험으로 확장됩니다.

메타버스 경험요소
앞에서 언급한 바와 같이 메타버스에서 발생하는 사용자 위치 변화는 스크린 안팎으로 실제와 가상에 위치한 두 종류의 사용자를 만들어내며 사용자 경험(UX)을 사용에서 체험으로 확장하는 기본적인 구조로 되어 있습니다. 따라서 이렇게 서로 다른 차원에 존재하는 두 사용자를 연결해주고 동시에 사용자 경험을 체험의 경험으로 확장시켜 주기 위한 중요한 경험요소로 ‘몰입감(Immersion)’을 꼽을 수 있습니다.
몰입감이 커지면 커질수록 두 사용자 간의 연결이 강해지면서 실제와 가상의 경계가 모호해집니다. 이런 몰입감을 형성하기 위해서는 환경, 제어, 상호작용이라는 세 가지 요소가 충족되어야 하는데요. 그래픽, 사운드와 같은 ‘환경적 요소’, 그리고 이러한 환경을 사용자의 의도대로 조종할 수 있게 해주는 GUI와 마우스, 키보드, HMD 등과 같은 ‘제어 요소’, 마지막으로 제스처, 햅틱(Haptic) 등과 같은 ‘인터랙션 요소’가 있습니다.

FPS 게임(1인칭 슈팅 게임)을 하면서 스크린 속에서 날아오는 총알을 피하려고 나도 모르게 몸을 좌우로 움찔했던 경험이 있으신가요? 또는 VR 체험관에서 실제로는 평지를 걷고 있지만 착용한 VR기기 속 영상에서 보이는 높은 빌딩 위 아슬아슬하게 걸쳐 있는 좁은 길을 걸으며 고소공포증을 느껴보지 않았나요? 만약 그런 경험을 해본 적이 있다면 바로 여기서 이야기하는 몰입감을 경험한 것입니다.
결국 환경, 제어, 상호작용의 요소가 우리의 뇌에 혼란을 주고 실제와 가상을 구분하기 어려운 의도적인 몰입상태로 유도한 것입니다. 앞으로의 그래픽 기술과 사운드, 그리고 HMD와 같은 인터페이스의 발전은 사용자를 점점 고도의 몰입상태로 만들 것으로 예상되는데요. 영화 <레디 플레이어 원>에서 보이듯 캐릭터를 ‘조종하는 경험’이 아닌 사용자와 캐릭터가 ‘일체화되는 경험’으로 발전할 가능성이 높습니다.
이 외에도 다양한 사용자 경험요소들이 존재하지만 메타버스를 구성하기 위해 필요한 경험요소로는 사용자를 가상세계 속에 존재하게 하기 위한 정체성(Identity)과 소셜 패브릭(Social Fabric), 그리고 가상세계의 시스템을 보호할 수 있는 질서(Rule & Order)를 들 수 있습니다.

현실 세계의 사용자와 연결을 유도하는 정체성(Identity)은 기존 인터넷 서비스에서는 사용자의 프로필 사진을 등록하게 하거나 메인화면에 나의 정보를 구성하는 방법으로 활용됐는데요. 특정 서비스 또는 화면에 애착 관계를 형성해 사용자를 인게이지(engage)시키기 위해 사용해왔습니다.
메타버스에서는 캐릭터라는 존재를 통해 메타버스 속에 존재하는 나의 정체성을 갖게 되며 나의 성향과 개성이 반영된 캐릭터로 꾸미는 활동들을 통해 기존의 그것보다 더욱 강한 정체성을 형성합니다. 정체성은 앞으로 딥페이크, 디지털 휴먼과 같이 리얼리티가 강조된 캐릭터 기술들이 적용되고 활용된다면 더욱 중요하게 부각될 경험 요소입니다.

소셜 패브릭(Social Fabric)[3] 은 하나의 플랫폼에서 다양한 사람들과 함께 어울리며 소통하는 것을 의미합니다. 소셜 패브릭은 앞서 언급한 정체성을 바탕으로 사용자 간의 인터랙션에 의해 형성됩니다. 이는 사용자들이 서로 더 자주 긍정적인 상호작용을 할수록 단단해지는 구조인데요. 페이스북이나 인스타그램과 같은 소셜 네트워킹 서비스에서 사람들은 기본적인 포스팅 활동과 함께 ‘Like’, ‘표정’과 같은 추가적인 감정표현 기능을 통해 다른 사람들과 소통합니다.
이처럼 메타버스에서도 사용자간 연결을 위한 기능(채팅, 화상통화 등)뿐만 아니라 현실에서와같이 감정을 표현할 수 있는 표정과 다양한 제스처(악수, 손 흔들기 등) 같은 인터랙션을 추가적으로 제공할 수도 있습니다. 결국 사용자 간의 긍정적인 인터랙션을 유도할 수 있는 다양한 서비스와 기능들은 소셜 패브릭을 점점 강화하며 메타버스 사용자 경험을 더욱 풍부하게 만들어 줄 것입니다.
마지막으로 메타버스 속에서의 활동들이 보호받고 공정하다고 느낄 수 있게 해주는 질서(Rule & Order)입니다. 기본적인 규칙은 대부분 이용정책과 보안으로 정의되고 서비스에 녹여져 있겠지만 서비스가 운영되면서 다양한 예외 케이스들이 발생할 수 있습니다. 이런 상황이 발생하게 되면 겉으로 드러나는 상황에 대한 보완/수정이 아닌 반대의 상황에 있는 또 다른 사용자가 피해자가 되지 않도록 세심하게 정책을 조율해야 합니다. 게다가 메타버스 환경에서는 캐릭터 성희롱, 비속어 사용 등 사용자들의 ‘일탈체험’ 현상이 발생할 가능성이 높습니다. 따라서 언제나 대응 가능한 상황을 만들기 위해 NPC(Non Player Character)를 활용하거나 인공지능과 같은 기술을 적용할 수 있습니다.
메타버스는 또 다른 현실인 제3의 세계를 지향하고 있습니다. 따라서 우리가 실제 현실에서 경험할 수 있는 수많은 경험요소가 복합적으로 사용되고 있습니다. 즉, 기존 PC와 모바일 서비스에서 각각 차별화 요소로 사용되던 경험요소가 메타버스라는 세계 속에는 통합적으로 사용되는 겁니다. 이러한 현상은 메타버스의 각 요소들이 융복합되면서 성장하는 현상과 그 결을 같이 합니다. 디지털 사용자 경험을 전문적으로 연구하고 있는 LG CNS DCX 센터에서도 이제는 단순 웹/앱이 아닌 가상현실 공간 속에서의 UX를 계속해서 연구하고 있는데요. 좀 더 입체적으로 다양한 상황에서 UX를 어떻게 디자인하여 적용해야 하는지 고민하며 해답을 찾아가고 있습니다.
마무리하며…
가상이라는 단어를 사전에서 찾아보면 “사실이 아니거나 사실 여부가 분명하지 않은 것을 사실이라고 가정하여 생각함”, 또는 “실물처럼 보이는 거짓 형상”으로 정의하고 있습니다. 즉, 거짓 또는 가짜(Fake)라는 의미를 내포하고 있는 거죠. 그렇다면 지금 우리가 이야기하고 있는 가상세계, 메타버스는 현실이 아닌 거짓 세계 혹은 가짜현실이라는 의미를 담게 되는 것일까요? 실제로도 여러 자료에서는 가상(Virtual)의 의미를 현실(Real)의 대립 개념으로 혼동하여 사용하고 있습니다. 사실 현실(Real)의 대립개념은 비현실(Unreal)입니다. 오히려 가상(Virtual)의 대립개념은 실재(Actual)라고 보는 것이 더 적절할 것입니다.
결론적으로 가상의 정확한 개념은 가짜현실, 거짓 세상처럼 현실과 연관된 개념이 아니라 독립적으로 존재하는 다른 차원의 실재입니다. 가상에 대한 패러다임은 점점 바뀌고 있습니다. 물론 지금까지는 현실의 모방과 복제의 형태로 존재하고 있지만 앞으로 예상되는 가상(Virtual)의 변화는 기존의 사용자 경험 설계 역시 완전히 새로운 형태로 재정의될 수 있음을 시사합니다. 이제 가상은 현실을 모방하고 복제하는 수준의 단계를 넘어 독자적인 가상세계 구현을 위한 단계로 성장해 나갈 것입니다. 그 새로운 여정을 LG CNS의 DCX센터가 함께 하겠습니다.
[출처]
[1]이승환, [비대면 시대의 Game Changer, XR], 2021 ICT산업전망 Conference, 2020
[2]도널드 노먼(Donald A. Norman)이 구분한 개념으로 서비스를 접할 때 눈 앞에 바로 보이는 부분과 보이지 않는 부분을 각각 Font Stage와 Back Stage로 구분한다.
[3]동일한 문화 속에서 사람들이 함께 어울리는 것을 뜻하는 영어 표현으로 페이스북 CEO 마크 저커버그가 페이스북 호라이즌을 설명하며 언급
글 | LG CNS DCX센터 CX디자인팀
CX디자인팀은 사용자를 위한 설득력 있고 친화적인 UX를 위한 진단, 컨설팅과 디자인을 담당하는 전문 조직이다. 최신 디지털 트렌드와 사용자 경험을 토대로 각 산업에 최적화된 디지털 환경을 구축하기 위한 리더십을 발휘하고 있다.


