
UX 디자이너는 프로젝트의 디자인과 기획 역량 측면에서 고객과 구성원들의 공동 목적의식을 제공하는 역할을 합니다. 예를 들어, 집을 지을 때 모양이나 형태에 대한 구체적인 목적 없이 만드는 것보다 ‘벽돌로 된 2층 집을 만들고 싶어요’라는 정확한 목적이 있다면 누군가는 벽돌을 준비하거나 2층 집을 위한 구조 설계를 진행할 것입니다.
프로젝트에서 UX 디자이너가 목적의식을 만들기 위해 가장 우선시해야 하는 것은 서비스를 사용할 ‘최종 사용자’입니다. 이를 고려한 디자인을 사용자 중심 디자인(UCD, User Centered Design)이라고 하는데요. 이번 글에서는 사용자가 중심이 되는 디자인을 하기 위해 구체적으로 어떤 원칙과 설계 방법을 세워야 하는지 살펴보도록 하겠습니다.
<사용자 중심 디자인(UCD)의 주요 원칙>
사용자 중심 디자인은 ‘최종 사용자’가 무엇을 원하고, 필요로 하는지에 중점을 두고 디자인의 가치를 만들어 내는 방식입니다. 사용자 중심 디자인의 주요 원칙은 다음과 같습니다.
원칙 1) 실제 서비스를 사용하는 최종 사용자에게 집중하는가?
원칙 2) 사용자 요구와 서비스 디자인을 사용자와 함께 검증하는가?
원칙 3) 디자인 → 제작 → 리뷰를 반복적으로 수행하는가?
위의 원칙을 기반으로, 사용자 중심 디자인 UX 설계 방법을 소개해 드리겠습니다.
설계방법 1. 문제 발굴과 해결을 위한 적합한 디자인방법론 도입
프로젝트에는 UX 디자이너가 문제를 발견하고, 발견한 문제를 사용자 친화적인 방법으로 해결하기 위한 여러가지 디자인 프로세스가 존재하는데요. 일반적으로 많이 알려진 디자인 프로세스는 ▲더블 다이아몬드 모델(Double Diamond Model), ▲애자일 방법론(Agile Method), ▲디자인 씽킹(Design Thinking Model), ▲린UX(Lean UX Cycle), ▲디자인 스프린트(Design Sprint)가 있습니다. 각각의 디자인 방법론의 특징은 다음과 같습니다.
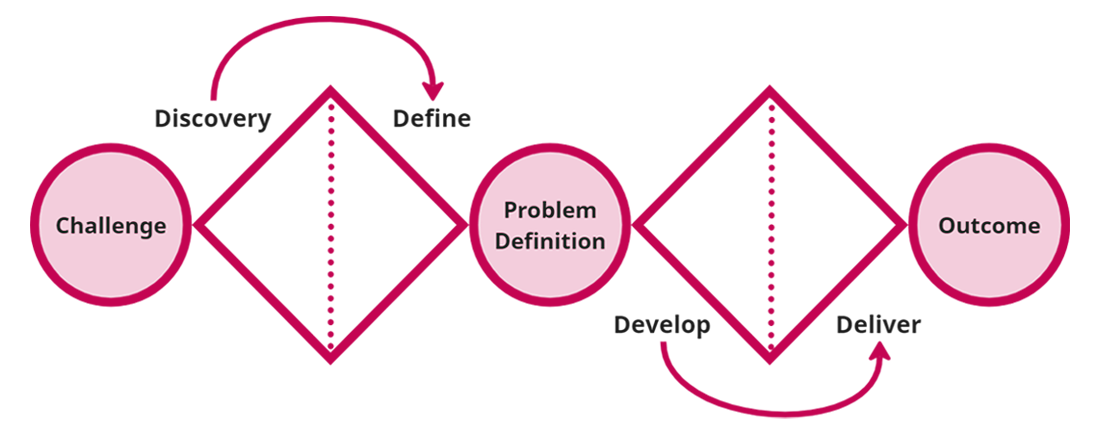
• Double Diamond Model

Double Diamond Model은 가장 유명한 디자인 프로세스로, Discovery → Define → Develop → Deliver 4단계의 확정과 수렴을 두 번씩 반복합니다. 이 모델은 문제에 대한 탐구와 인사이트를 발견하고, 발견된 인사이트의 구체적인 아이디어를 수렴하는 프로세스입니다.
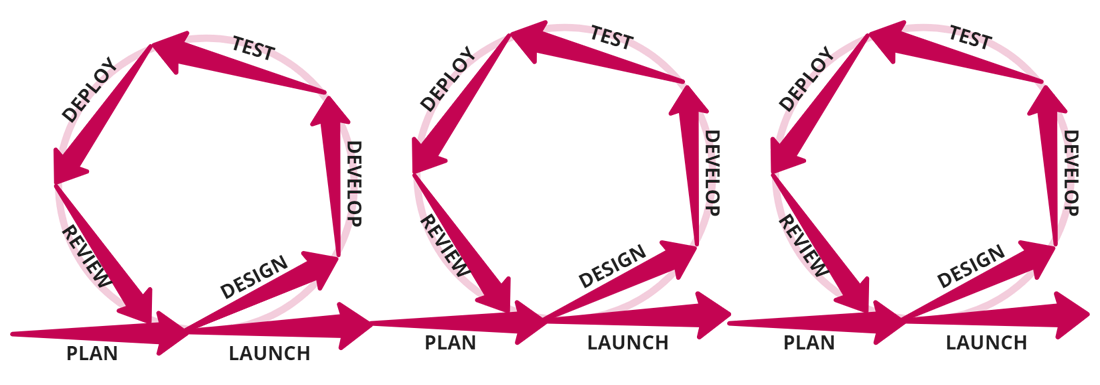
• Agile Method

Agile Method는 PLAN → DESIGN → DEVELOP → TEST → DEPLOY → REVIEW → LAUNCH 과정을반복하는 방식으로, 사용자의 피드백을 빠르게 들을 수 있다는 장점이 있습니다. 수정도 즉시 진행할 수 있어 시간과 예산이 절약됩니다.
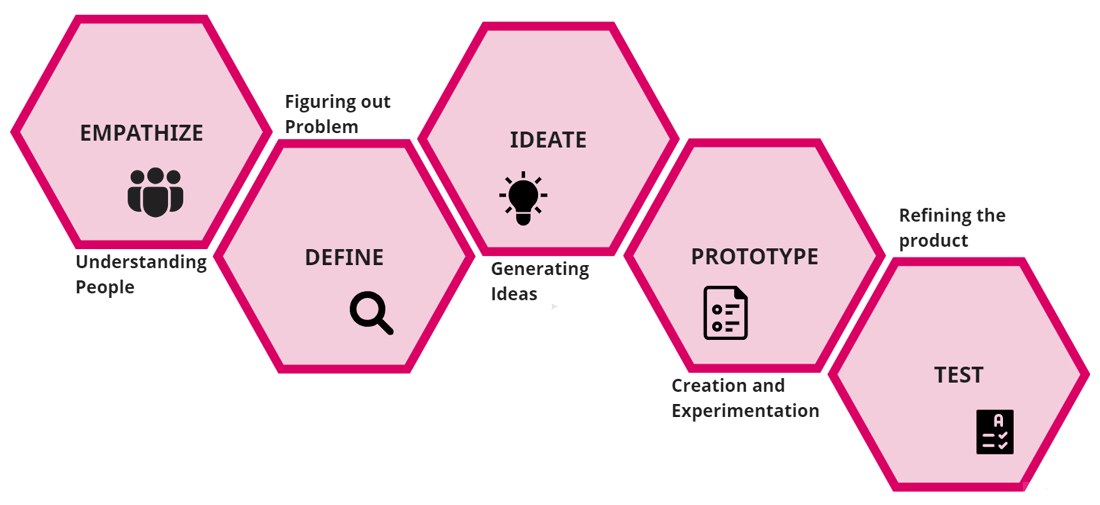
• Design Thinking Model

Design Thinking Model은 Empathize → Define → Ideate → Prototype → Test의 5단계를 통해 사용자의 입장이 되어 문제를 공감하고, 사용자 니즈에 가까운 해결책을 찾는 과정입니다. 이 5단계는 일방향의 순서가 아닌 단계별로 무한 반복이 가능한 유기적인 구조입니다.
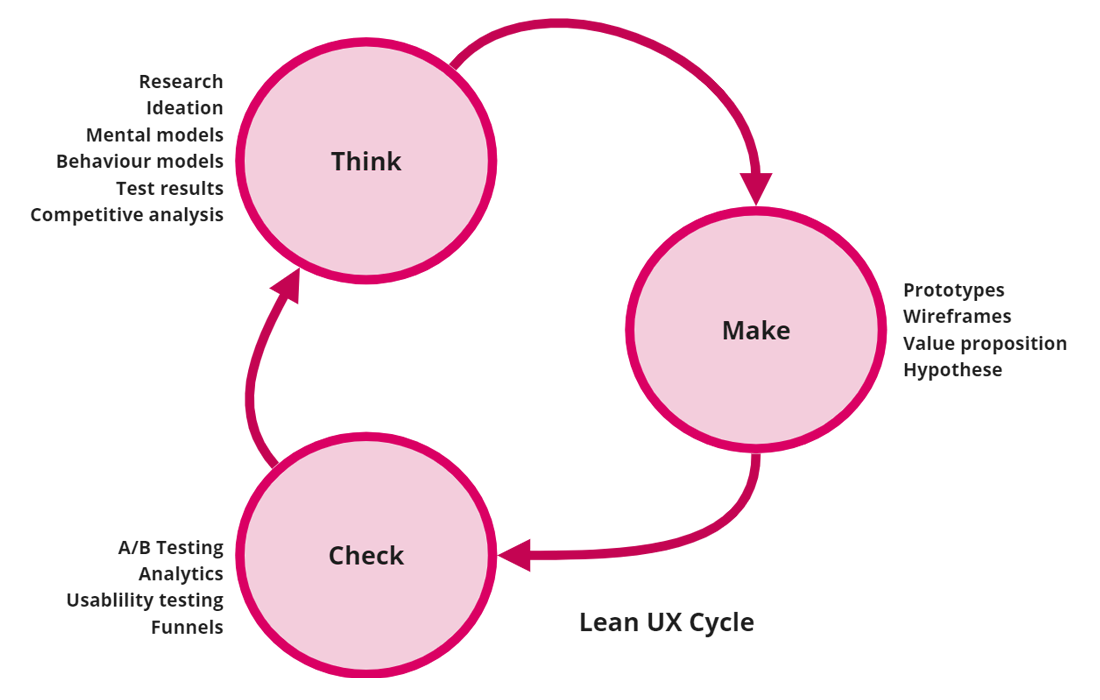
• Lean UX Cycle

Lean UX Cycle은 Think → Make → Check 순환 구조를 기본으로 하는 방법론입니다. 사용자에 대해 학습하고, 가설을 바탕으로 프로토타입/제품을 제작하며 만들어진 제품을 즉시 검증하고 측정해 개선점을 찾아냅니다.
디자인 방법론은 앞서 소개한 프로세스 외에도 다양한 프로세스가 존재합니다. 일하는 방식의 변화에 맞춰 디자인 방법론 역시 하나에 머무르지 않고 지속적으로 변화하고 있습니다.

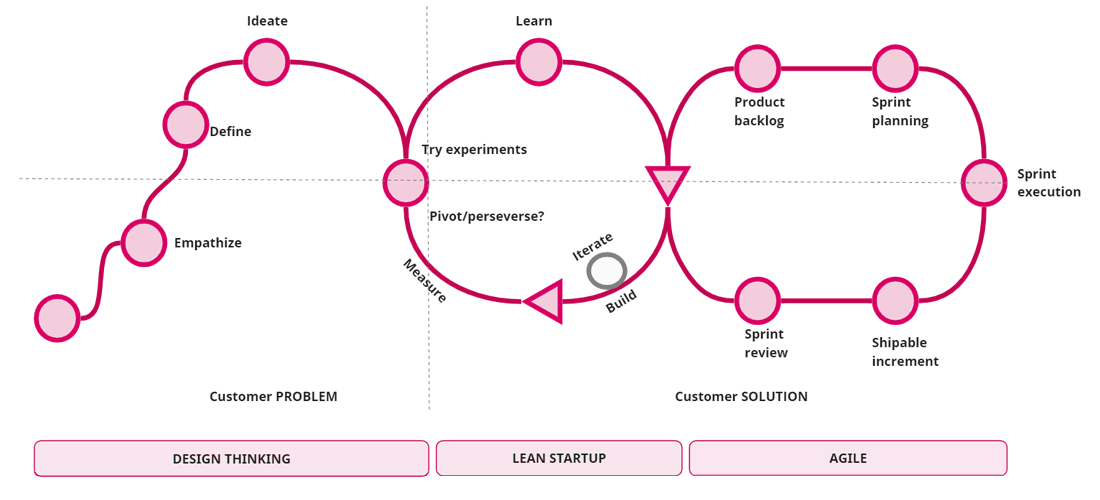
다양한 디자인 방법론을 혼합해서 활용하는 방안도 있습니다. [그림5]를 보면 초반에 문제를 발견하고 해결하기 위한 아이디어 도출 단계에서는 Design Thinking을 사용합니다. 다양한 가설을 통해 구체적인 해결책을 도출해 나갈 때는 Lean UX Cycle을, 도출된 해결책을 빠른 피드백을 통해 만들어 가는 과정은 Agile 방법론을 사용하기도 합니다.
사용자가 프로젝트의 경험이 전무해 아이디어부터 도출해야 하는 상황인지, 사용자의 업무가 지속적이거나 구체적이어서 빠르게 기능을 도출해 낼 수 있는 단계인지 등 사용자와 프로젝트의 상황에 맞는 방법론을 선택하면 문제를 발굴하고 해결하는 방법을 수립할 때 많은 도움이 됩니다.
설계 방법 2. 서비스의 이해를 높이기 위한 IA Map
IA(Information Architecture, 정보구조도) Map은 사용자의 원활한 서비스 탐색을 목적으로, 서비스를 구성하는 정보의 구조와 우선순위, 흐름 설계 등을 포함해 만들어진 서비스 맵입니다. IA Map을 활용하면 전체적인 그림과 흐름을 쉽게 파악할 수 있습니다. 또한 서비스의 기능들이 서로 어떻게 묶이는지, 기능의 상하관계 정립에 도움을 줍니다. 사용자는 서비스의 기능이 어디에 있는지 찾기 유용하며, 빠진 기능이 있는지도 확인할 수 있습니다. 좋은 정보를 토대로 잘 구조화해 사용자에게 전달하는 것 역시 사용자 중심의 디자인을 하는 데 중요한 요소이기 때문에, IA Map을 통한 기능 정리가 필요합니다. IA Map에는 여러 가지 패턴이 있는데요. 각 패턴에는 다음과 같은 특징이 있습니다.
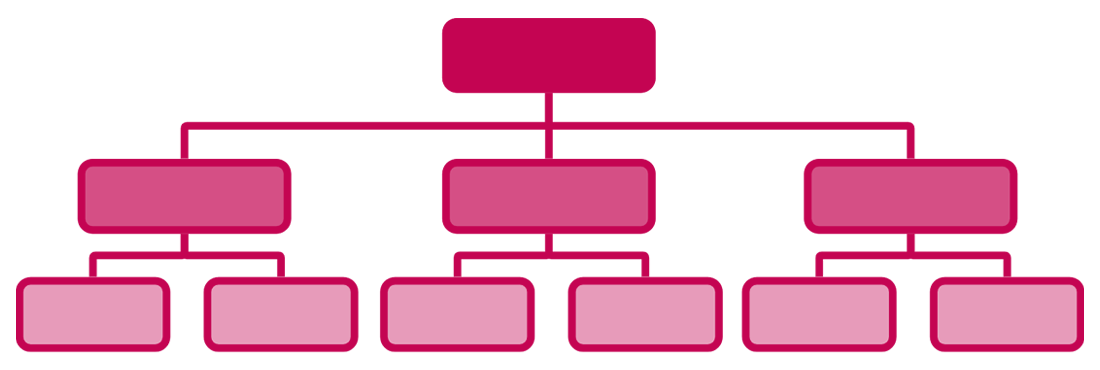
• 계층 패턴

계층 패턴은 가장 표준적인 방법으로 인덱스와 서브 페이지로 구성됩니다. 가장 일반적인 정보 구조로, 계층 패턴을 통해 사용자들은 각 정보 요소의 레벨을 알 수 있습니다.
• 탭 패턴

탭 패턴은 탭의 요소로 구성된 복합 화면으로 구성됩니다. 일반적으로 앱에서 많이 사용되며, 각 탭들은 사용자가 앱의 기능과 구성 요소들을 빠르게 보고 이해할 수 있도록 도와줍니다.
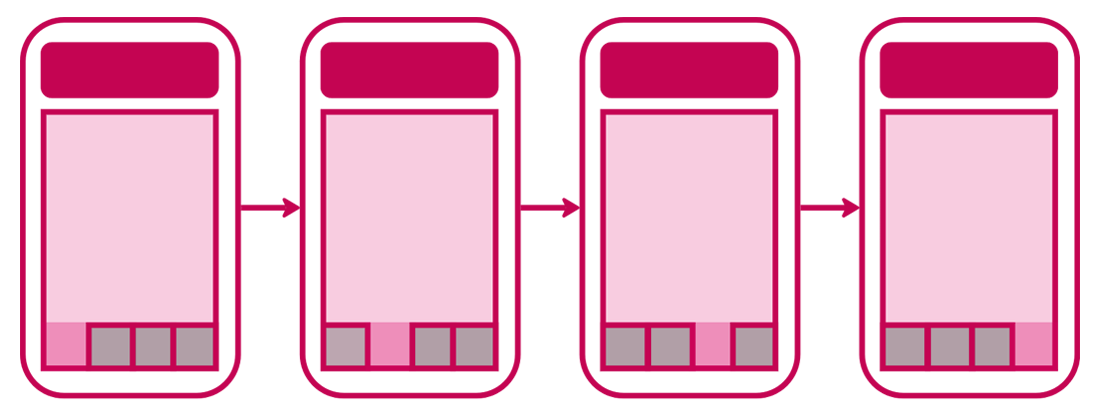
• 선형 패턴

선형 패턴은 정보가 순서대로 전개되는 화면으로 구성됩니다. 사용자에게 각 STEP 별로 어떤 Task가 수행되는지 보여줍니다.
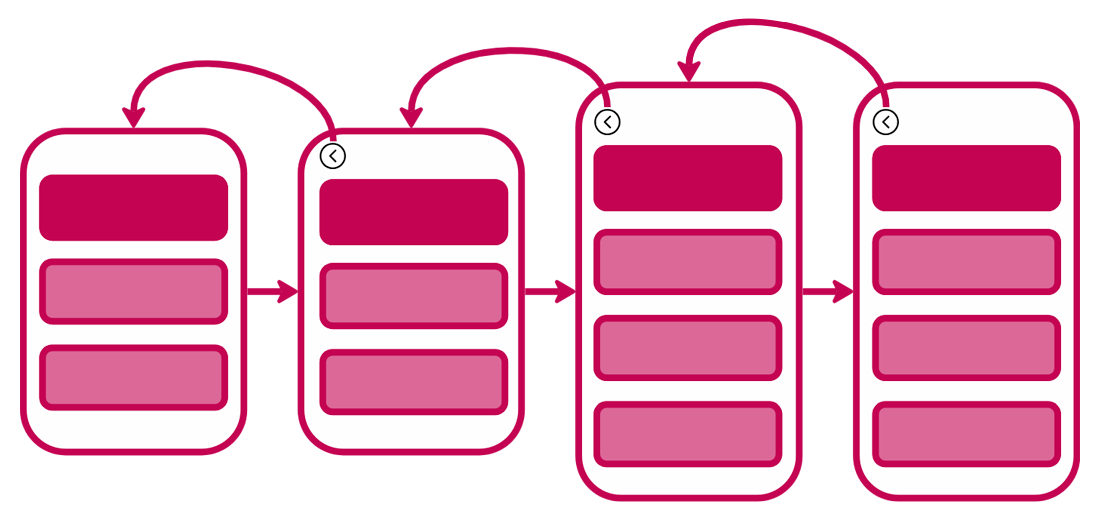
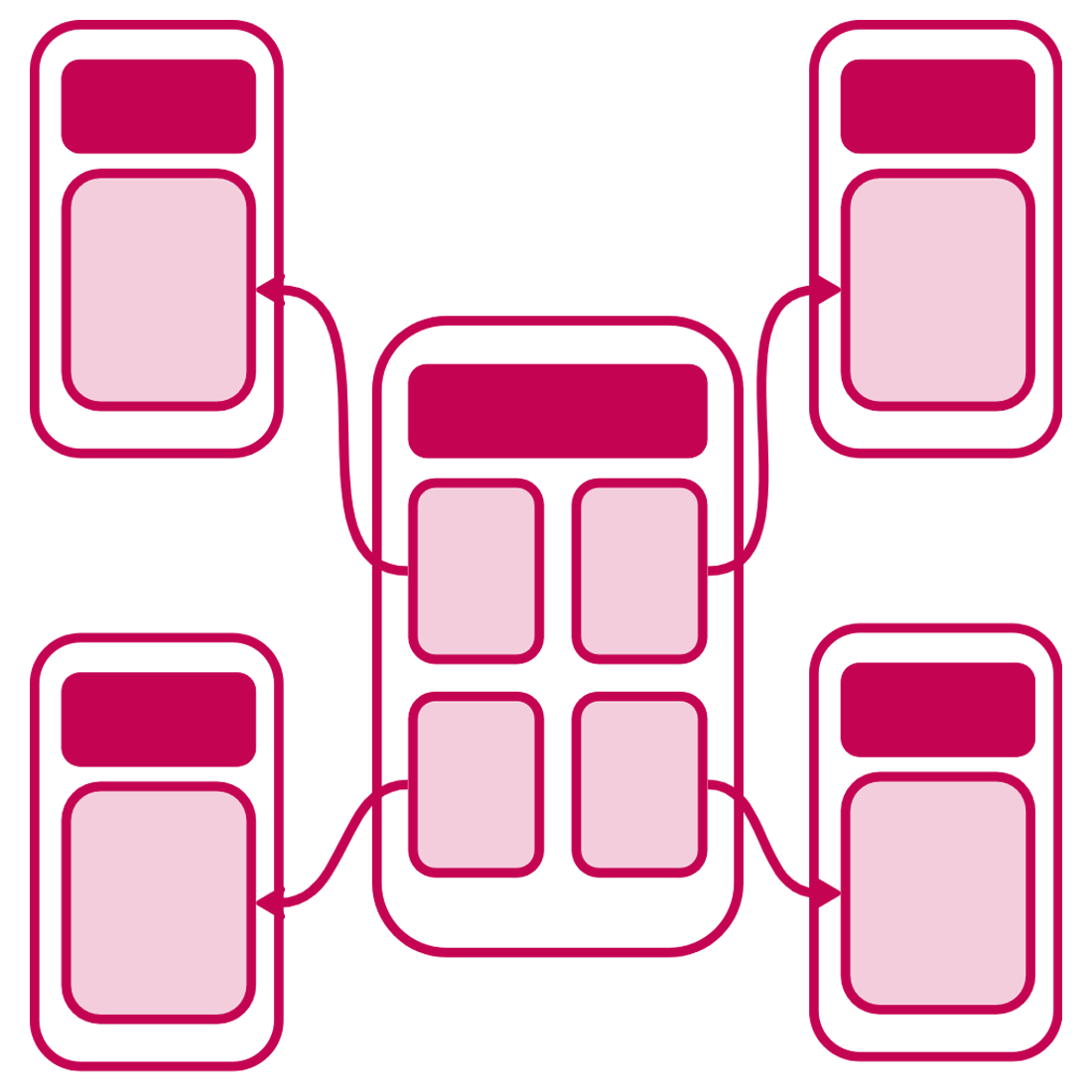
• 허브 앤 스포크 패턴

허브 앤 스포크 패턴은 중심 화면(Hub)과 중심 화면에서 넘어가는 다른 화면(Spoke)으로 구성됩니다. 스포크에서 스포크로 넘어가는 것은 불가능하며 반드시 허브를 거쳐야 하는 구조입니다.
IA Map은 사용자에게 서비스가 지닌 기능과 구조를 경험하게 하는 중요한 부분입니다. 서비스가 어떤 방식으로 제공되는지, 어떤 성격인지를 파악한 뒤 앞서 소개해 드린 다양한 패턴의 IA Map 중 골라 그려보면 사용자 중심의 디자인을 완성하는 데 많은 도움이 됩니다.
설계 방법 3. 고객의 참여를 높이기 위한 Lo-fi/Hi-fi Prototype
프로젝트에서 빠르게 의사결정을 하고 문제점을 찾기 위해서는 각 단계에 맞는 적절한 고객의 참여를 이끌어내는 것이 중요합니다. 고객 참여 방법은 다양하겠지만, UX 디자인에 적합한 방법은 상황에 맞는 프로토타입을 고객에게 제공함으로써 결과물에 대한 이해와 의견을 이끌어내는 것입니다.
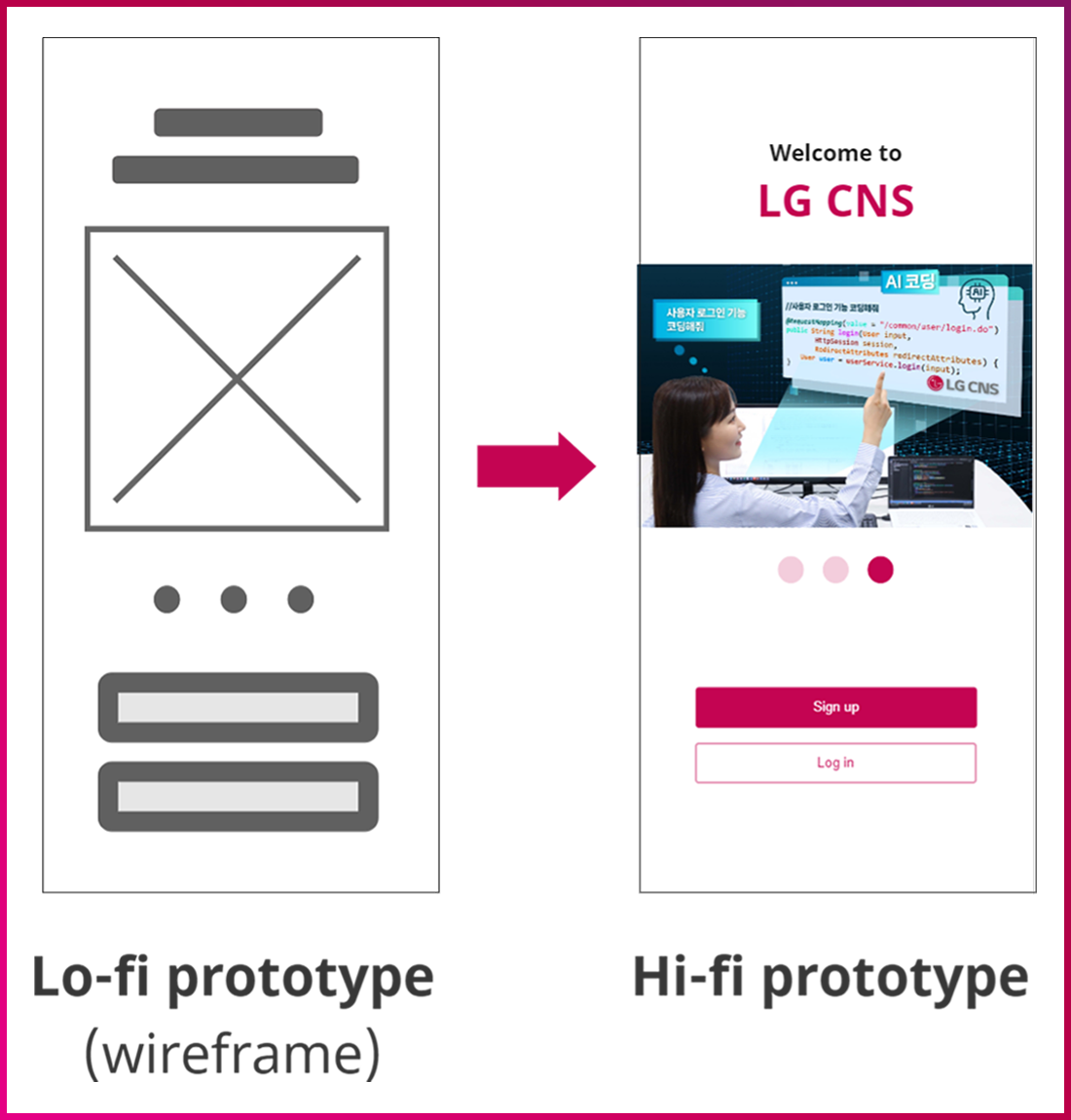
프로토타입(개발 직전 단계, UI 상호작용 시뮬레이션 목적)에는 여러 가지 방법이 있는데, 대표적으로 Lo-fi와 Hi-fi 방식이 있습니다. Lo-fi Prototype은 초기 단계에서 아이디어를 내고 고객의 피드백을 수집, 분석합니다. Hi-fi Prototype은 최종 결과물과 유사하게 프로토타입핑을 해 단계별 흐름에 있어 이슈를 확인할 수 있습니다. 각 프로토타입의 특징은 아래와 같습니다.
• Lo-fi Prototype
1) 아이디어의 테스트를 위해 초기 단계에서 고객의 피드백을 수집하고 분석하는 데 사용합니다.
2) 디자인 및 컨셉에 집중할 수 있습니다.
3) 고객의 피드백을 기반으로 신속하게 일부를 수정할 수 있습니다.
4) 고객의 직접 참여가 가능해 함께 아이디어를 도출해 낼 수 있습니다.
• Hi-fi Prototype
1) 최종 결과물과 매우 유사하며, 필요한 디자인 에셋과 컴포넌트를 기반으로 실제 개발된 화면처럼 기능적인 프로토타입이 가능합니다.
2) 사용성을 테스트하거나, 단계별 흐름에 있어 이슈를 확인할 수 있습니다.
3) 테스트할 특정 컴포넌트를 정확히 알 수 있습니다.
4) 고객에게 결과물에 대한 좀 더 많은 정보를 제공할 수 있습니다.

UX 디자인을 할 때, 프로토타입 개념을 숙지하고 상황에 필요한 프로토타입을 적절히 활용하는 것이 중요합니다. 적절한 프로토타입을 활용한다면 고객과의 효율적인 의사소통을 수단의 하나로 활용할 수 있습니다.
UX, 완벽한 설계를 꿈꾸며
지금까지 ‘사용자 중심의 UX 디자인을 완성하는 좋은 설계 방법’을 몇 가지 소개해 드렸습니다. 좋은 UX 디자인이란 명확한 답이 없으며, 제공할 서비스에 따라서도 상이한데요. 하지만 ‘얼마나 사용자 중심으로 생각했는지’, ‘누구나 사용하기 명확하고 편리한지’, ‘많은 사람에게 도움이 되는 디자인인지’ 등을 생각한다면 좋은 UX 디자인을 완성시킬 수 있습니다. 고객이 사용하면서 즐거울 수 있는 디자인이 무엇인지를 고려해 설계를 한다면, 그게 바로 사용자 중심의 좋은 UX 디자인이 아닐까요?
글 ㅣ LG CNS CTO 빌드센터 클라우드서비스개발팀 이선민 책임


