1. 개요
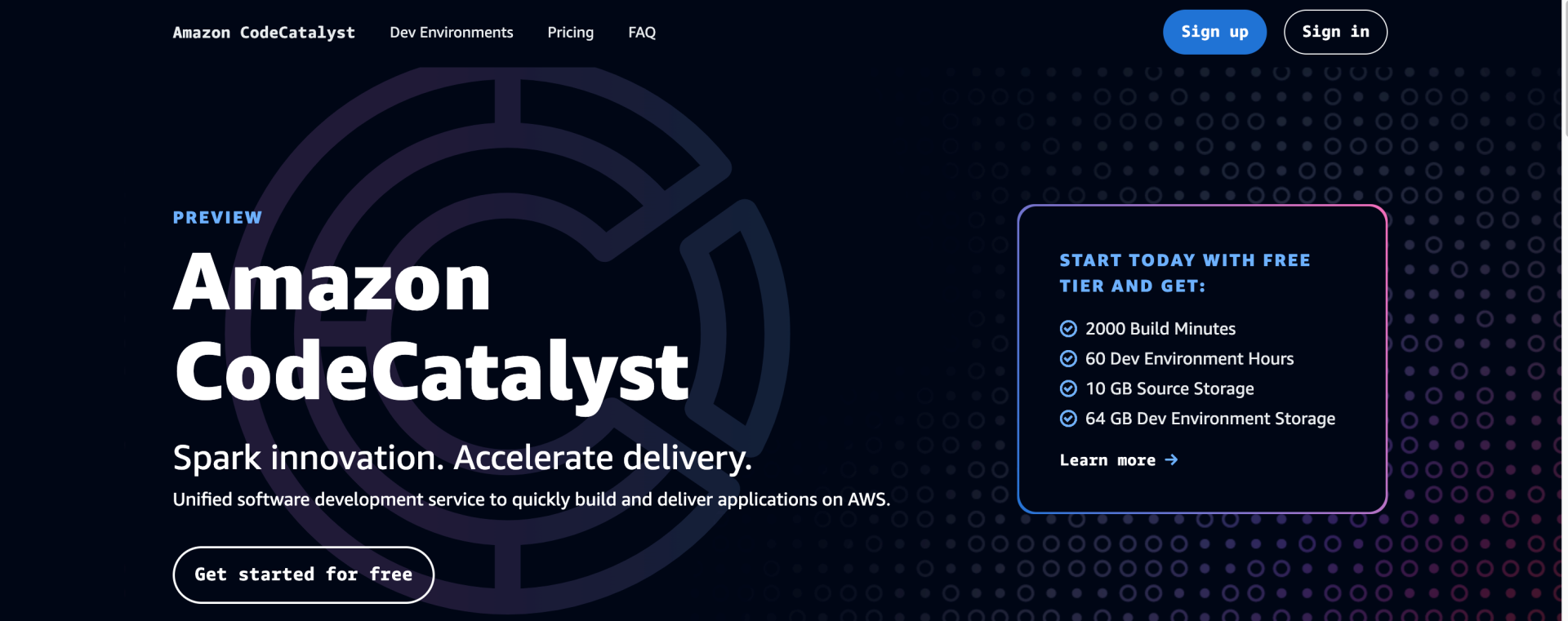
AWS re:invent 2022에서 소개된 Amazon CodeCatalyst 서비스를 소개합니다.

Amazon CodeCatalyst는 Software 개발을 통합하기 위한 서비스로 Source Repository 생성부터 Branch 관리, Pull Request(Approval 포함), CiCD Pipeline, Issue 관리 등 개발자들을 위한 계정은 AWS User 계정을 만들 필요가 없으며, CodeCatalyst 포털에서 쉽게 계정 생성이 가능합니다. Gitlab, Github와 같은 툴과 유사한 서비스를 AWS에서 제공하겠다는 것인데요. AWS 클라우드에서 Application 개발을 하는 분들에게는 매우 흥미로운 서비스가 될 것입니다. Gitlab이나 Github를 별도로 설치하거나 연결할 필요 없이 아주 쉽게 환경이 구축되고 사용할 수 있습니다.
CodeCatalyst의 기능을 자세히 알아보도록 하겠습니다.
2. CodeCatalyst 서비스 가입 및 Account 등록
우선 서비스를 사용하려면 AWS의 계정이 필요합니다.
AWS Console 과는 별도의 포털이 있고, 개발자들은 AWS Console의 개발자용 계정을 별도로 발급받지 않아도 됩니다.
AWS 계정을 생성한 이후에 “https://codecatalyst.aws” 주소로 브라우저에서 접속합니다.



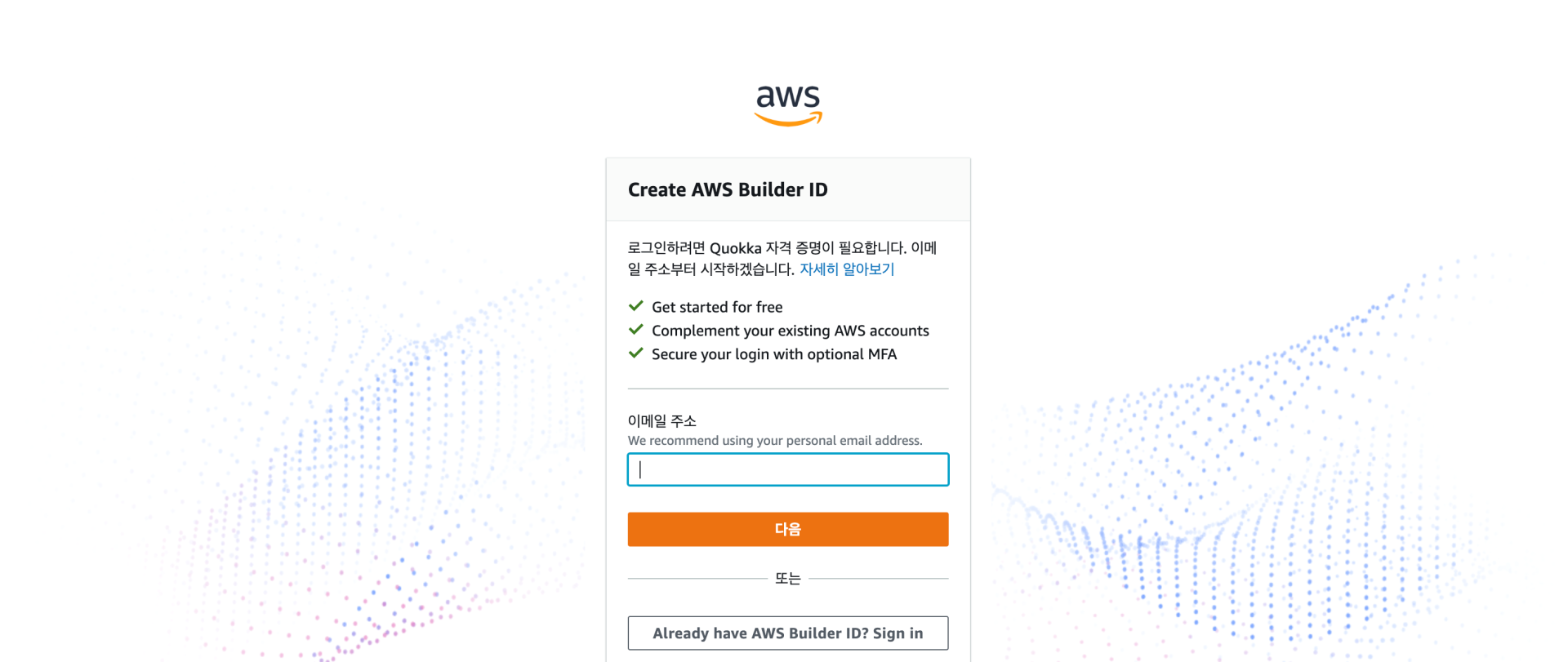
Sign up 버튼을 눌러서 AWS Builder ID를 생성합니다.
AWS Builder ID는 AWS Console에서 생성하는 사용자의 계정과는 다른 계정입니다.
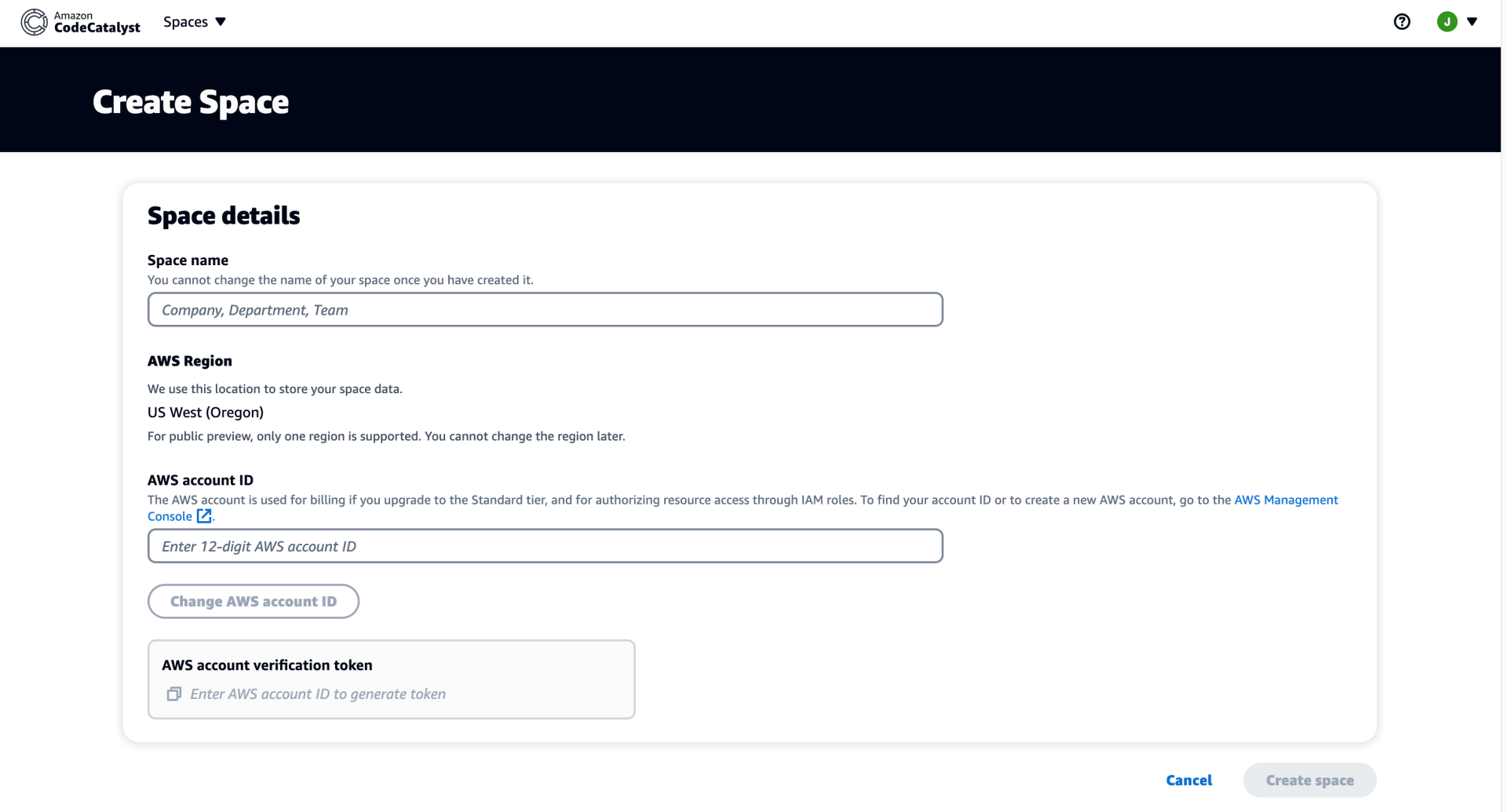
Create Space 버튼을 눌러서 CodeCatalyst에서 작업을 할 공간을 만듭니다.
Space 생성은 AWS Console의 Account를 갖고 있는 사람이 진행해야 하며,
CodeCatalyst Space 생성 시 billing 처리를 위해서 등록하는 과정을 진행하게 됩니다.
Space를 하나 만들고 함께 개발할 개발자들을 등록할 수 있습니다.
현재는 Preview 버전으로 Oregon Region에서만 사용할 수 있습니다.
CodeCatalyst 기능을 활성화하기 위한 Region 일뿐, 실제로 개발될 Application의 생성할 Region은 다른 곳을 지정할 수 있습니다.
Space 이름은 영문으로만 작성을 하시길 권장합니다. 특수문자 포함 시 생성이 되지 않는 현상이 있었습니다.
Space 생성 시에는 비용을 처리하기 위한 AWS Account ID 등록이 필요합니다.
AWS account verification token에서 토큰 확인을 위해 AWS Console 창으로 전환되어 확인하는 과정을 거칩니다.
3. CodeCatalyst 주요 기능
3.1 Blueprint


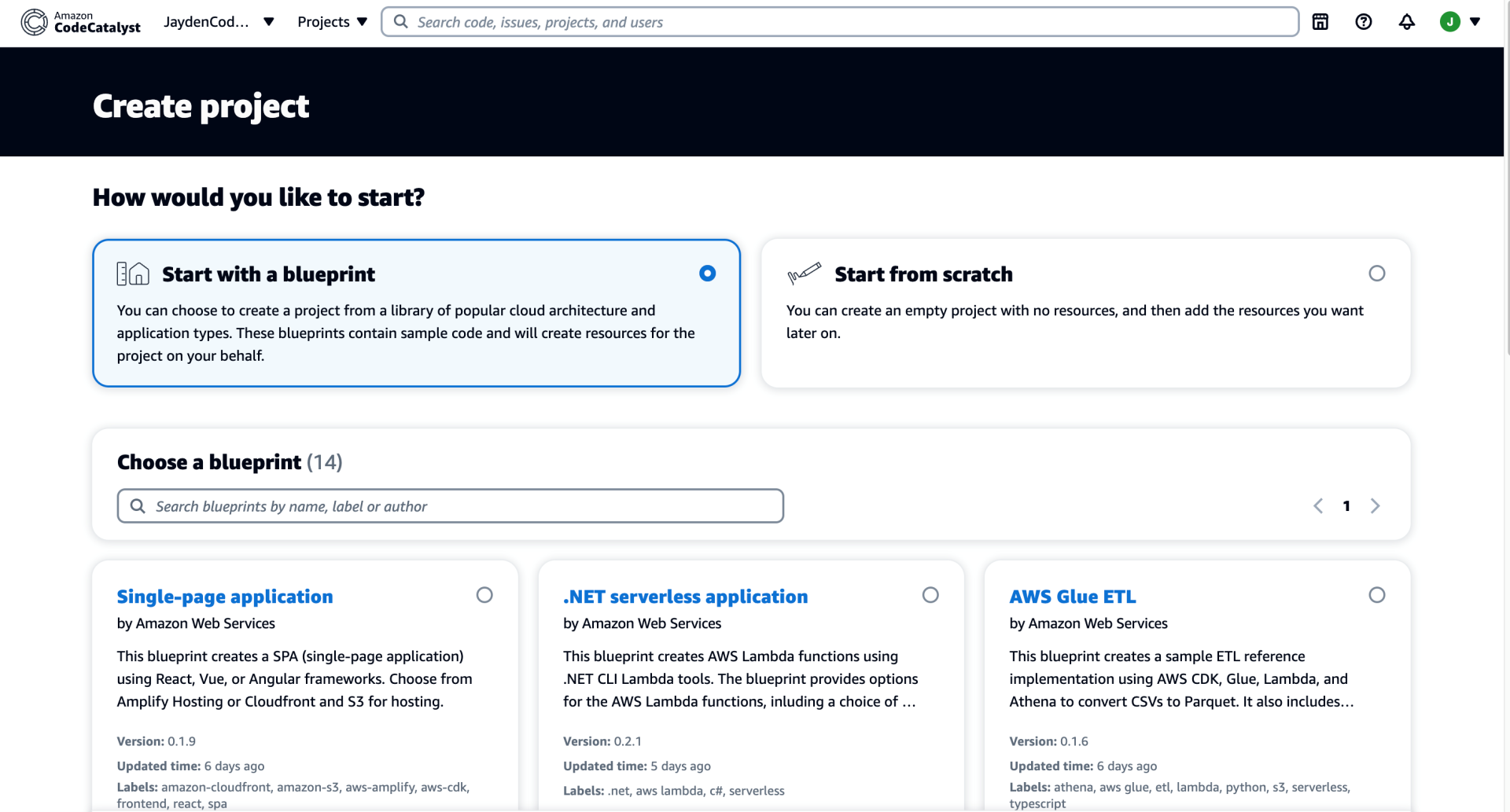
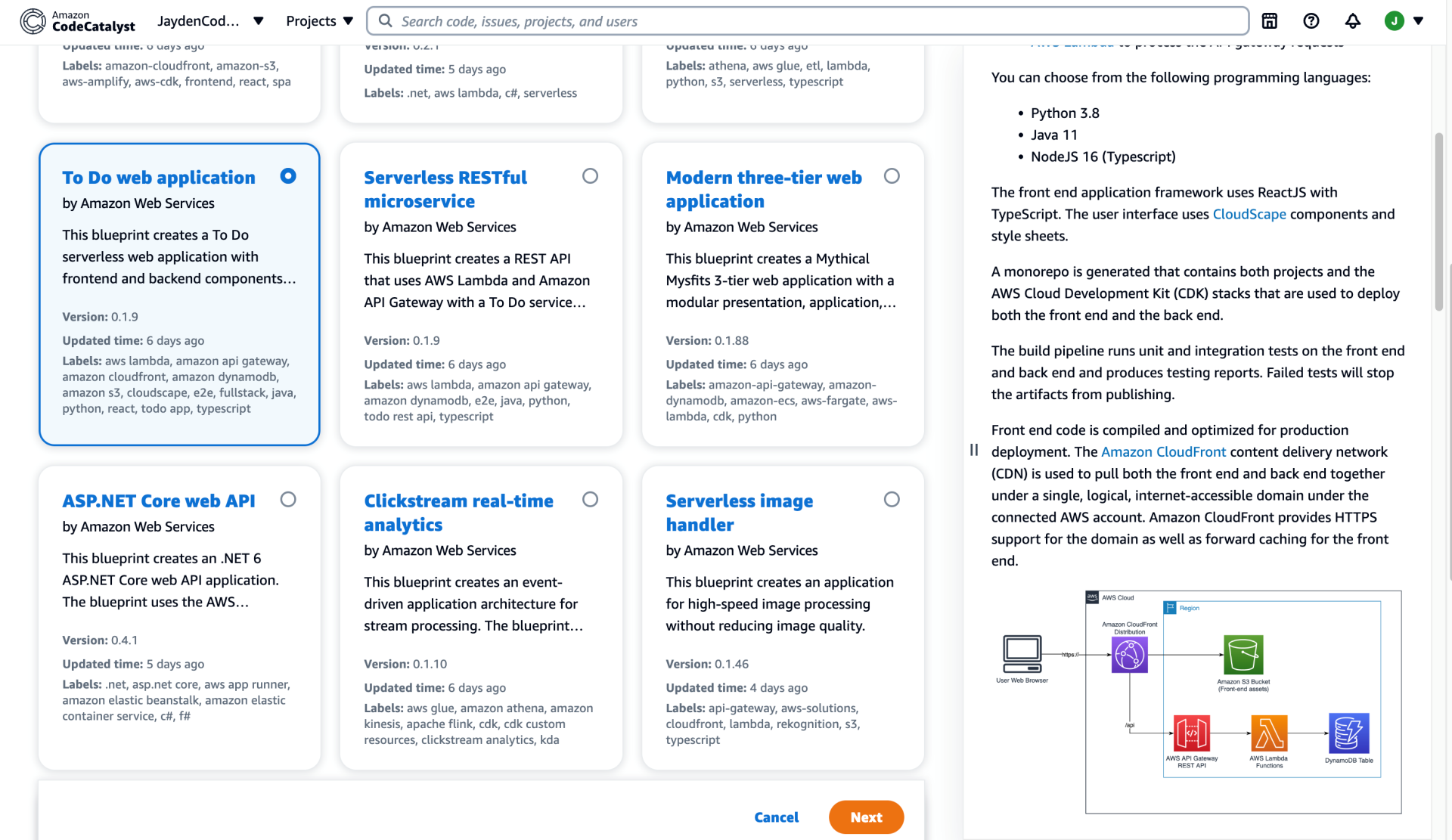
프로젝트 생성 시 Blueprint 화면을 통해서 만들려고 하는 시스템의 유형을 선택할 수 있습니다.
Lambda Function 기반의 serverless 구성이나, React 기반의 SPA 시스템을 Cloudfront & S3 구성하는 것들을 쉽게 선택하여 만들 수 있습니다.
아직은 Preview 단계이므로 선택할 수 있는 것이 많지 않습니다.
정식 서비스가 출시되고 많은 사람들이 쓰기 시작하면 더 많은 아키텍처들이 제공될 것으로 기대됩니다.
Blueprint를 선택하고 나면 CI/CD, 배포 가능한 코드, 문제 추적 및 모범 사례에 따라 구성된 AWS 서비스를 포함하여 새로운 소프트웨어 개발 프로젝트를 시작하는 데 필요한 모든 것을 자동으로 설정합니다.

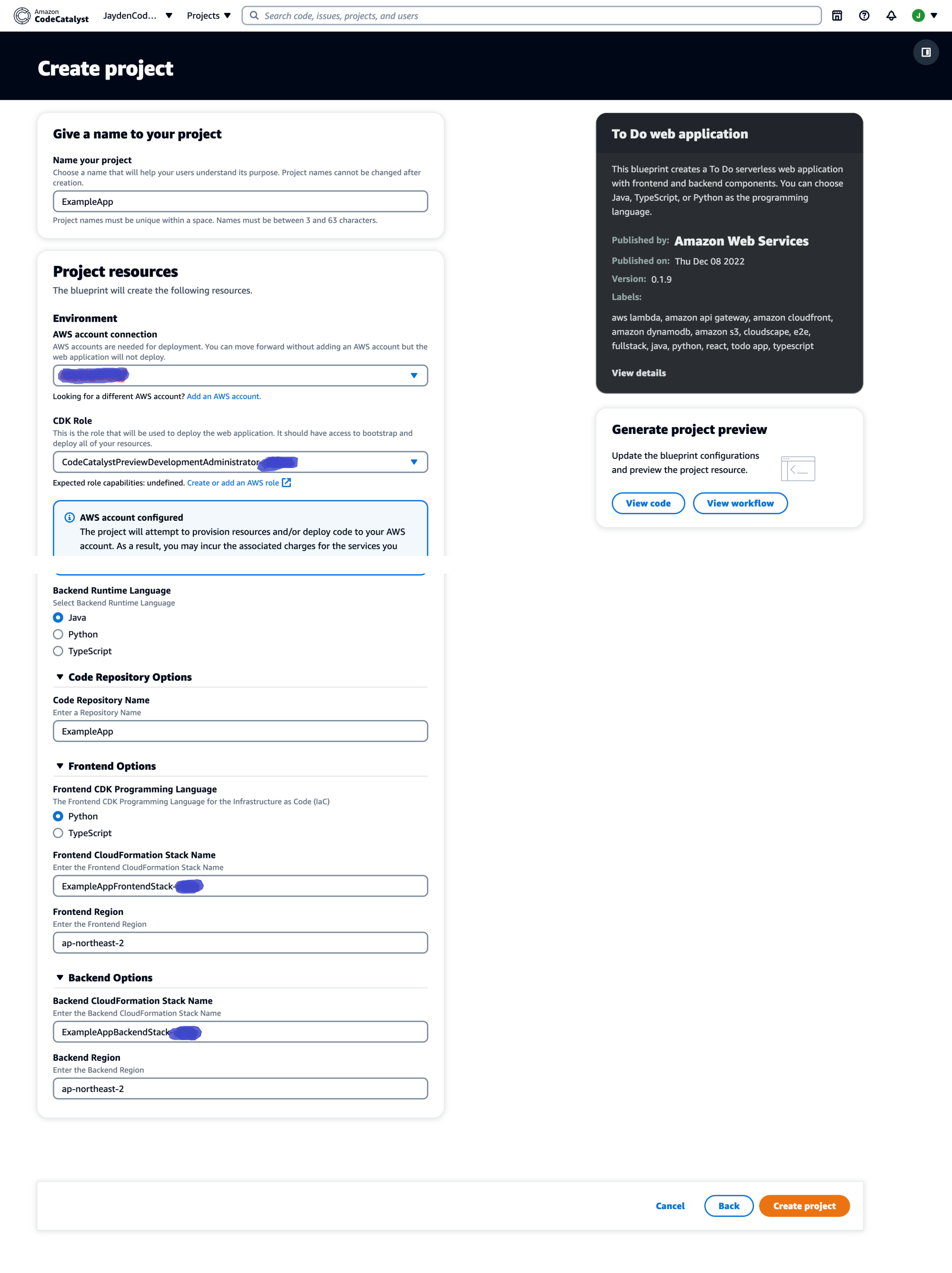
Create Project 화면에서 세부사항을 입력할 수 있습니다.
Backend의 Language 및 Repository Name, 생성될 Region 등을 입력하여 프로젝트를 생성했습니다.
3.2 Member 추가

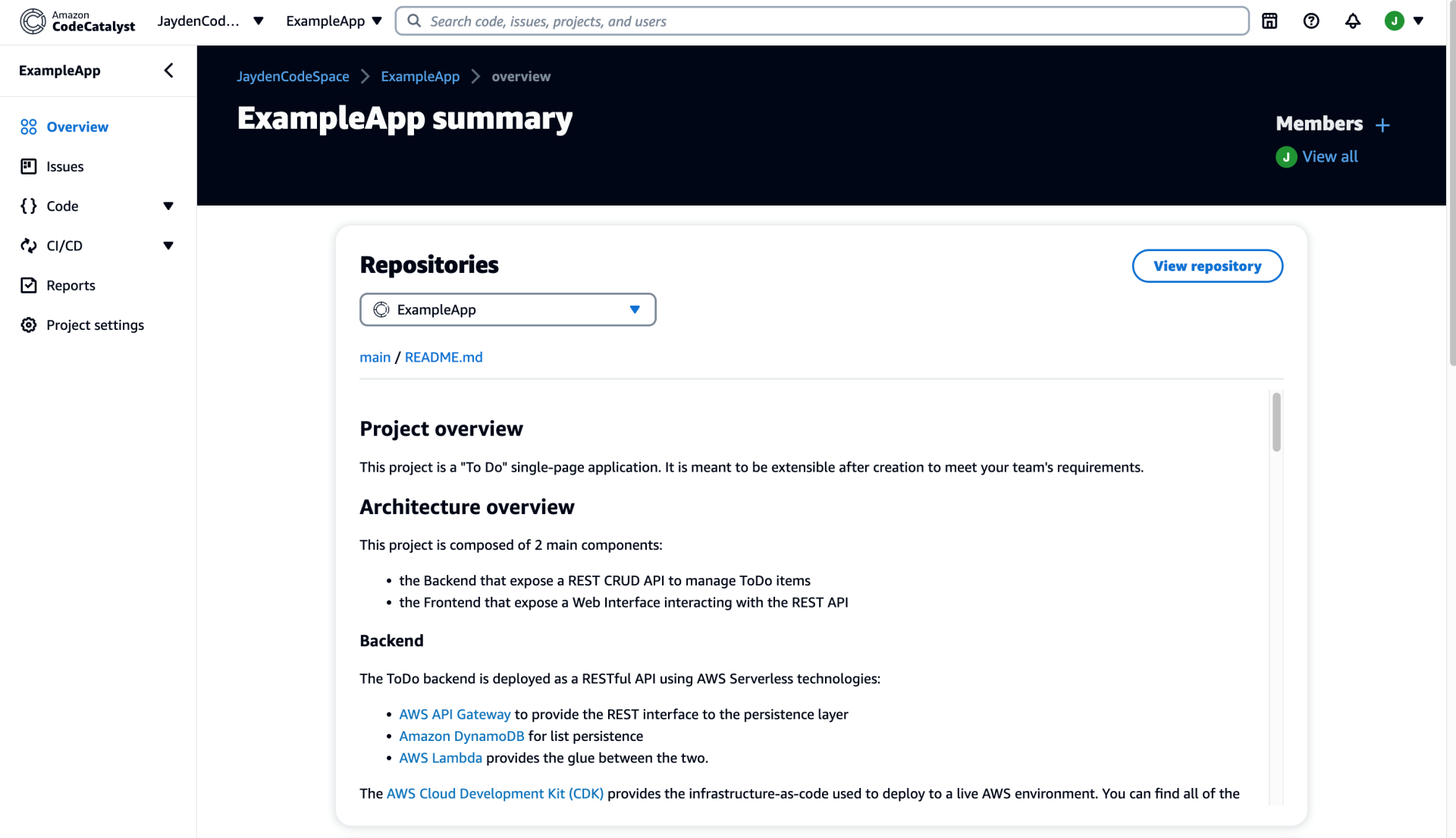
프로젝트가 생성되고 나면 위의 화면처럼 다양한 메뉴가 보입니다.
Members > Invite new member 메뉴 또는 Project Settings > Members > Invite new member 메뉴를 통해서 Member 추가할 수 있습니다.
Member의 Role은 4가지가 있습니다.
● Space Administrator : Space의 관리자로 모든 권한을 갖고 있습니다.
● Project Member : Default Role로 연결된 권한이 없습니다.
● Project Administrator : Project의 관리자로 Project의 모든 권한을 갖고 있습니다.
● Contributor : Project에서 code, workflow, issue 등의 작업을 하기 위한 권한을 갖습니다.
3.3 Code 구성

Blueprint에서 선택한 구성대로 Code에 Source Repository가 구성됩니다.
Repository는 Git으로 구성된 Repository입니다. Git의 기능을 사용할 수 있다는 것이죠.
여기서는 To Do Web Application을 선택하여 진행을 했습니다.
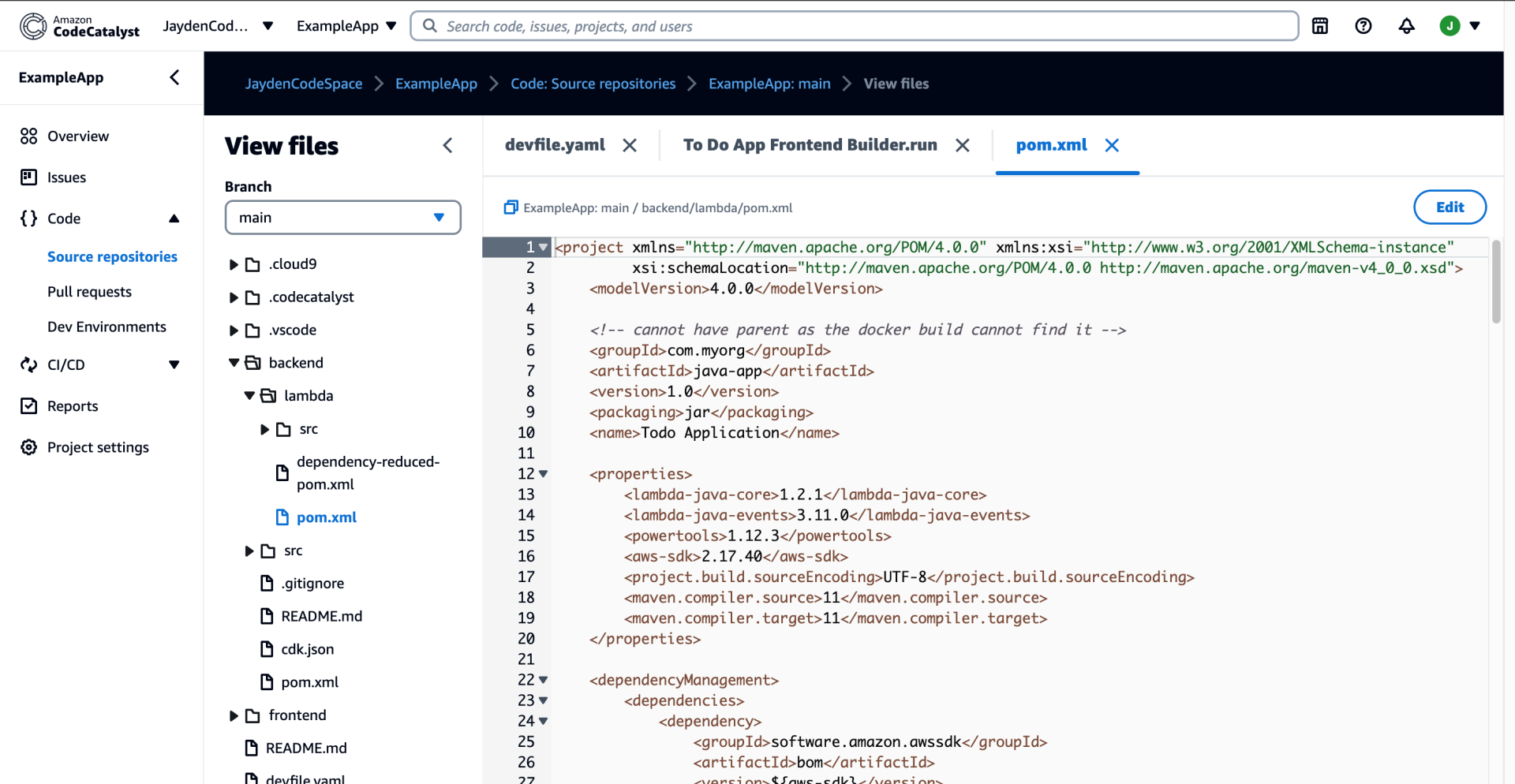
Backend는 Java 언어로 되어 있고, CDK를 이용하여 ApiGateway + Lambda + DynamoDB가 Deploy 됩니다.
Frontend는 React with Typescript로 되어 있고, CloudFront + S3로 Deploy 됩니다.
Backend와 Frontend 소스는 폴더로 구분되어 있고, Deploy를 위한 CDK 코드도 함께 포함되어 있습니다.


Repository에는 Branch 및 Pull reqeust 기능도 포함되어 있습니다.
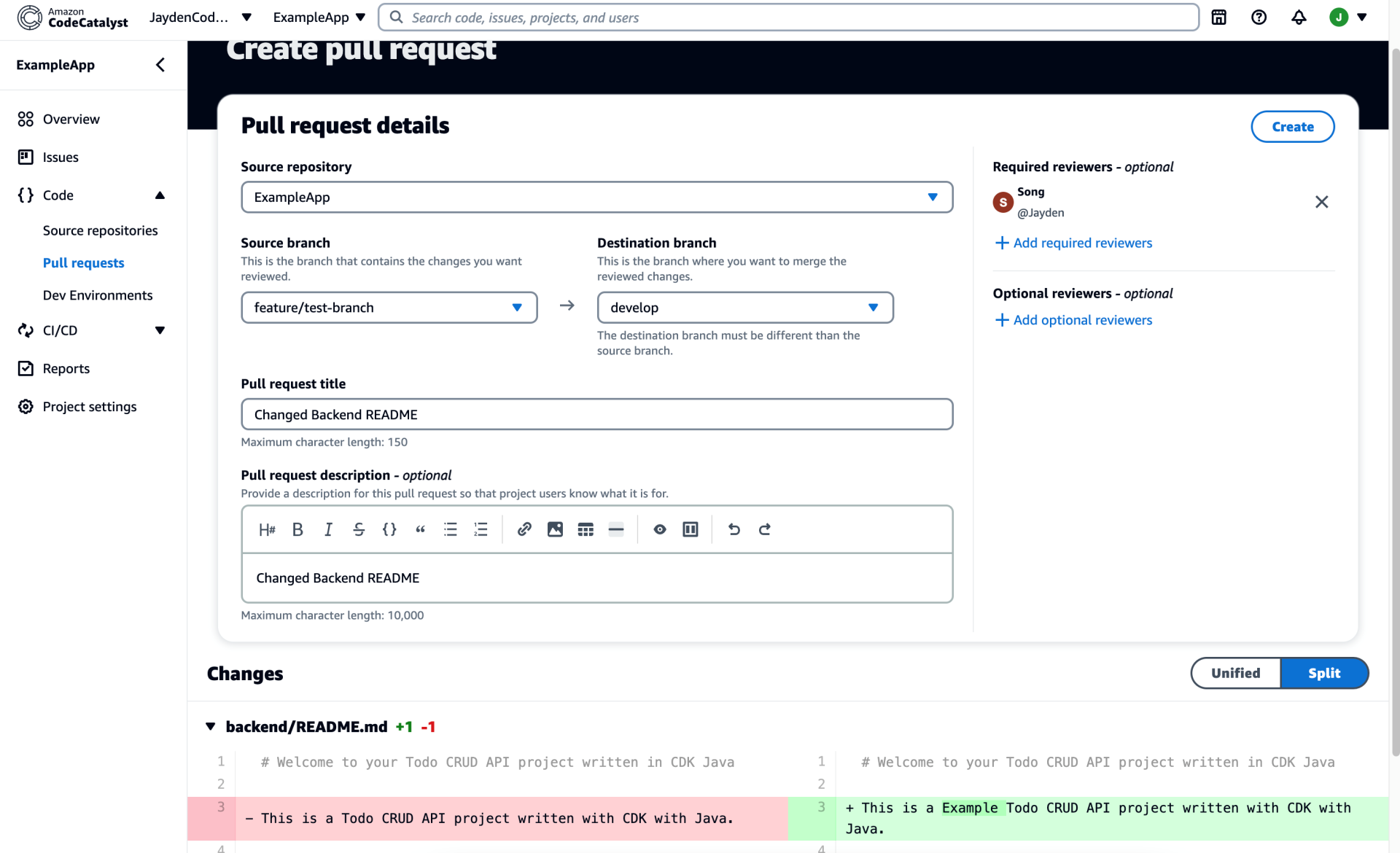
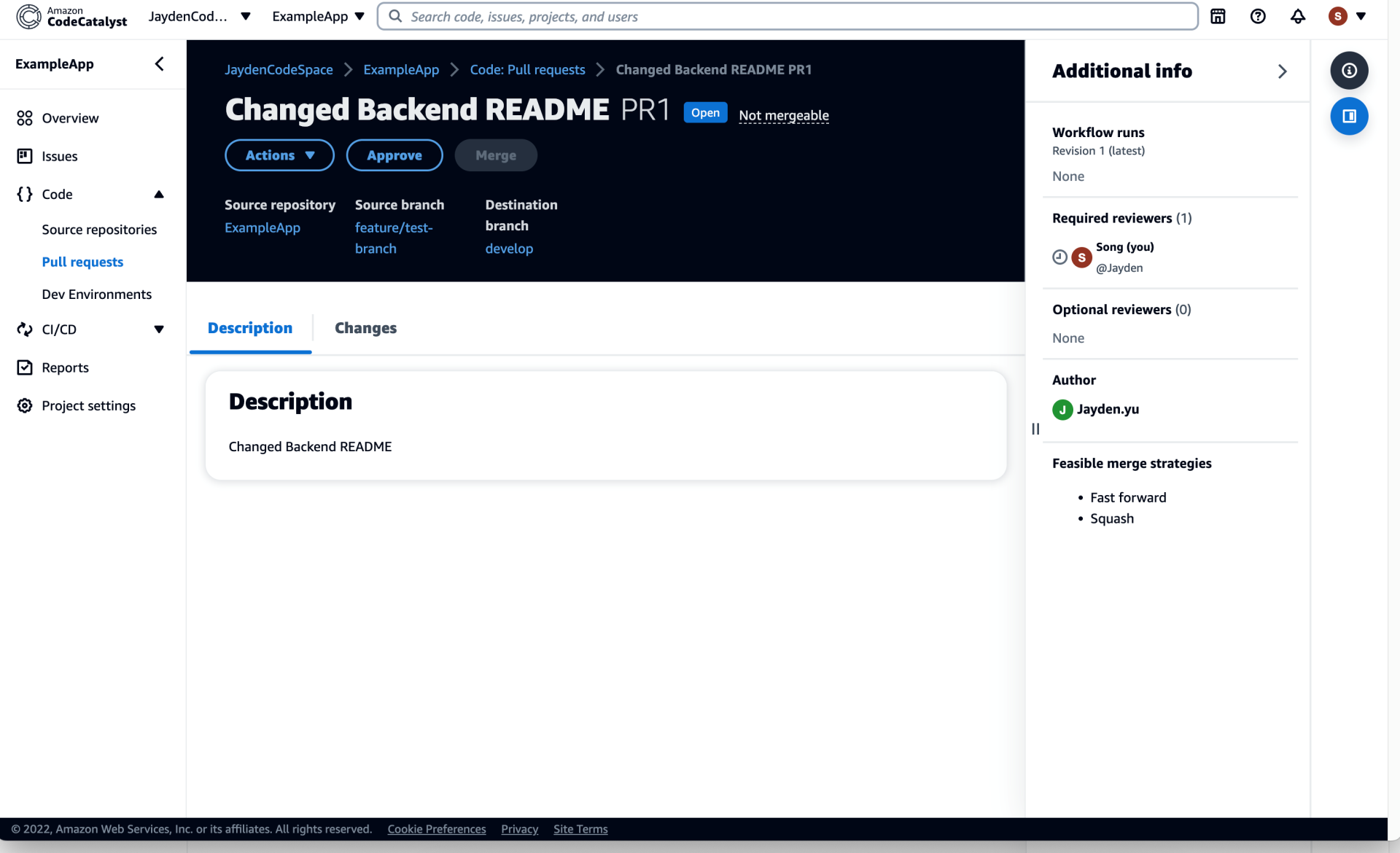
Pull Request를 통해서 소스코드 리뷰 및 Branch Merge를 할 수 있습니다.
Required Reviewer와 Optional Reviewer를 지정할 수 있으며, Reviewer는 Approve와 Merge를 수행할 수 있습니다.
3.4 CI/CD(workflow)

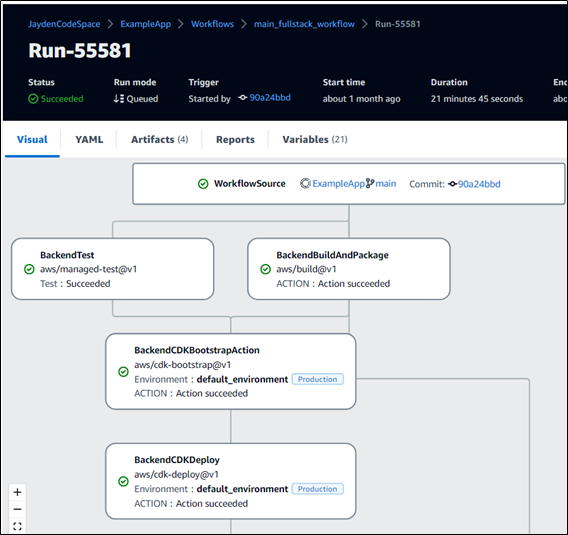
Merge가 되면 CI/CD Workflow가 실행됩니다. Workflow는 Blueprint 선택 시 이미 구성이 되어 있습니다.
To Do Web Application 구성에는 Backend Build 와 Deploy가 진행되고 난 후 Frontend Build와 Deploy가 진행됩니다.
Workflow 총 실행 시간은 21분 정도가 소요되었습니다. Workflow가 모두 진행된 후에는 Workflow 마지막 Step에 있는 ‘View App’ 링크를 눌러서 Deploy 된 Resource를 실행을 해 볼 수 있습니다.

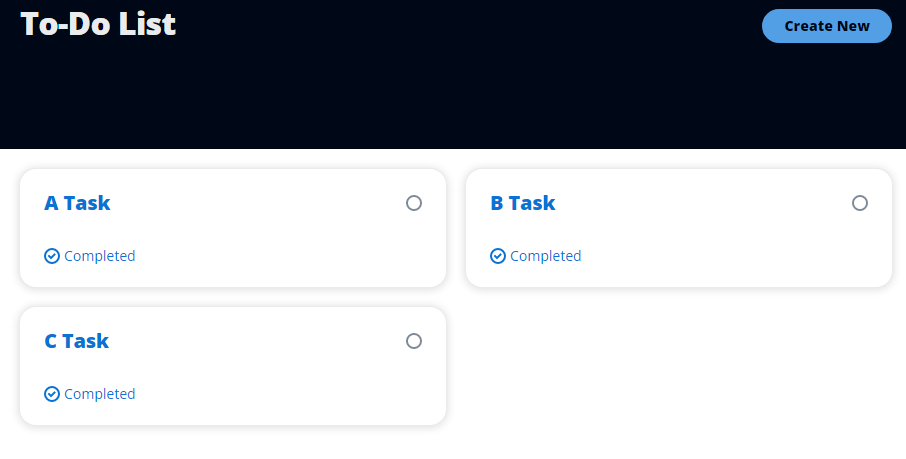
To-Do web application을 실행한 화면입니다. Cloudfront의 주소로 접속을 할 수 있습니다.
Blueprint에서 선택했던 구성인 Cloudfront+S3+APIGateway+Lambda(java)+DynamoDB의 자원으로 생성됩니다.
생성되는 위치는 CodeCatalyst Space 생성 시 등록한 Billing Account이며, Create Project 화면에서 선택한 Region에서 자원을 확인할 수 있습니다.
3.5 Issue


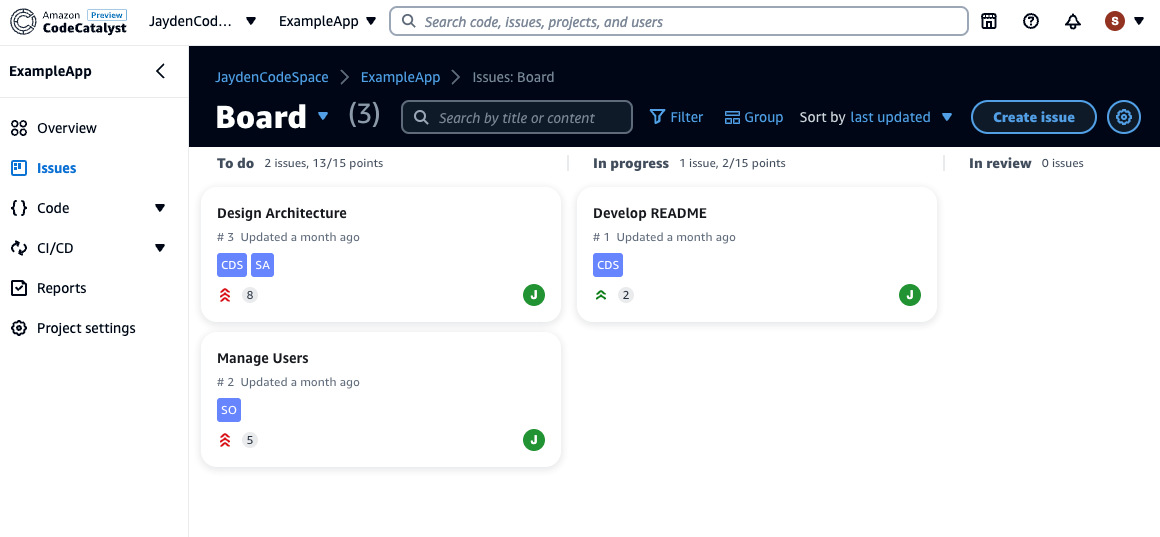
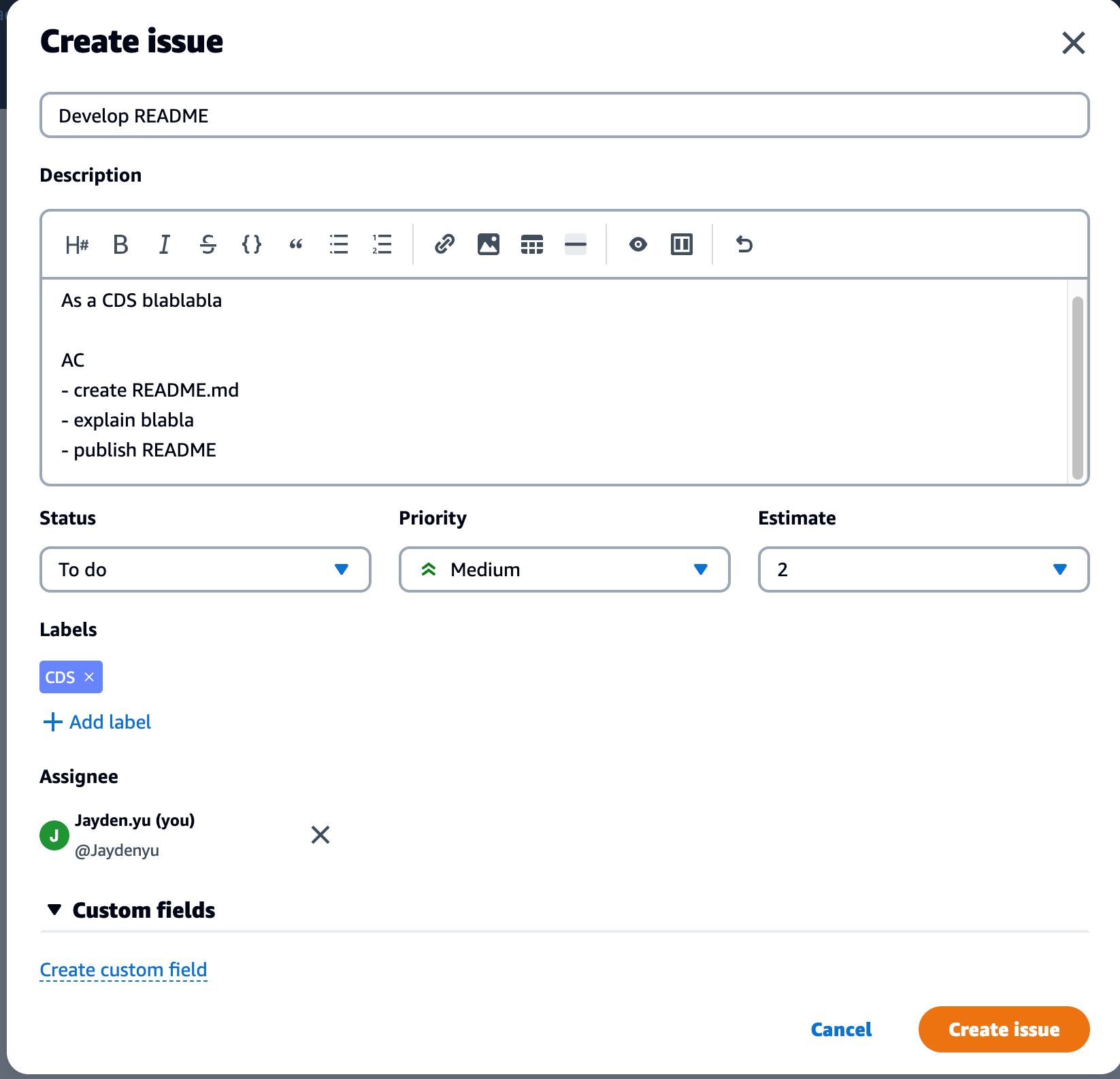
Issue 메뉴는 Agile에서 말하는 Story를 등록할 수 있는 곳입니다.
Jira와 비슷한 기능인데요. Jira와 integration을 하면 Jira Issue를 CodeCatalyst에서도 관리할 수 있습니다.
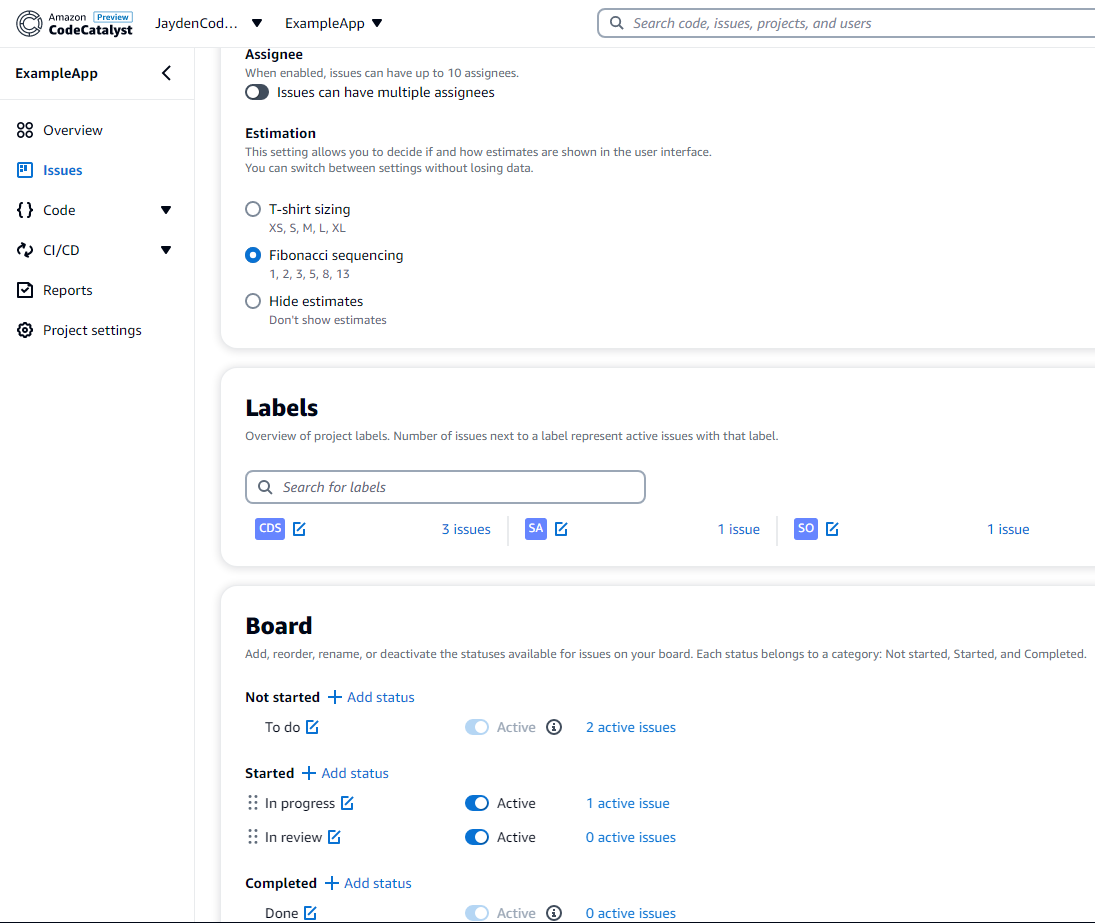
Status와 Priority, Estimate(Story Point), Labels, Assignee 등을 선택할 수 있습니다.
기능이 아직은 많지 않지만, 간단하게 관리하기에는 좋습니다.
칸반보드로 Issue들의 상태를 한눈에 확인할 수 있습니다.

Settings에 들어가면, Estimation 및 Label, 칸반보드 Status를 변경할 수 있습니다.
3.6 Notification

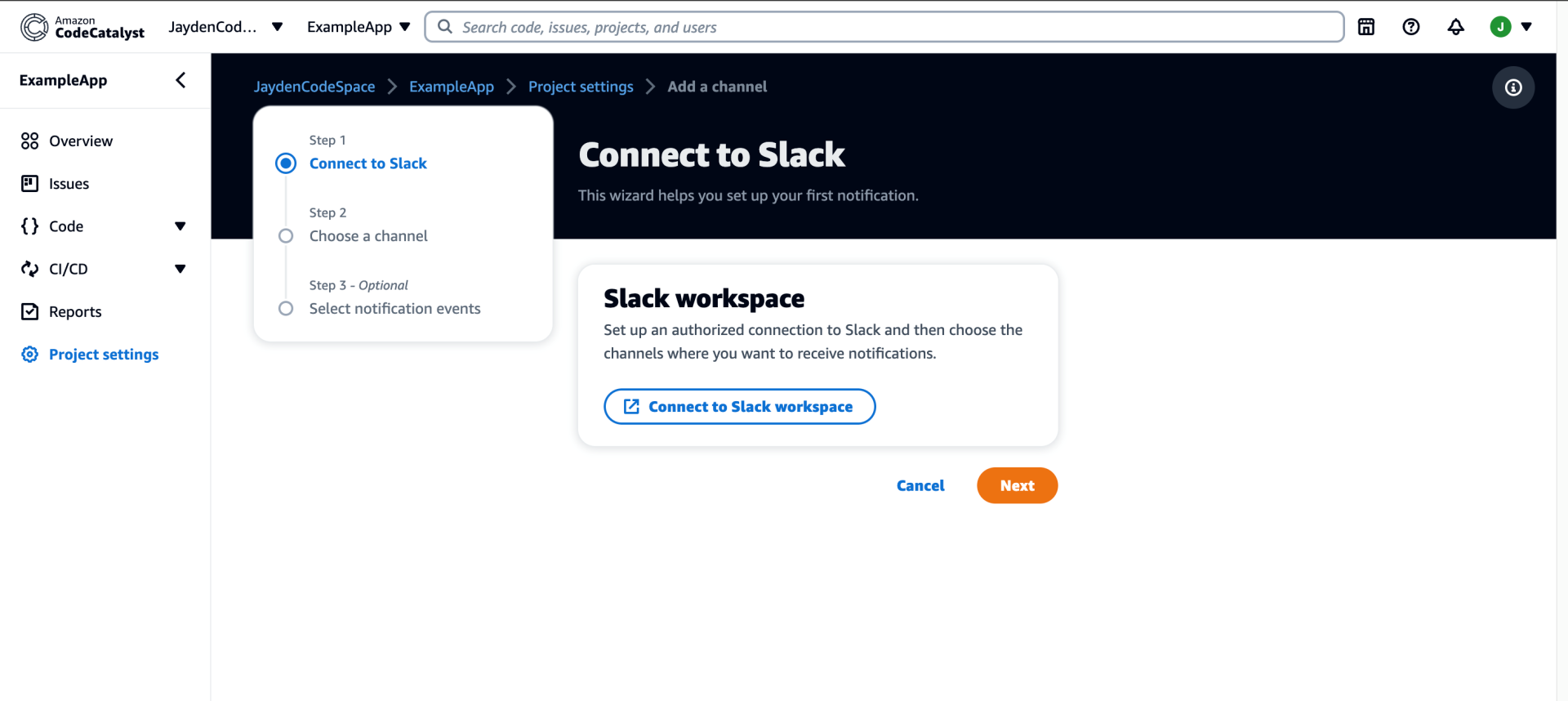
Project Settings > Notifications 메뉴에 들어가면 Slack을 연동하는 기능도 제공합니다.
3.7 Dev Environments


Dev Environment는 개발자의 로컬 개발 환경을 AWS Resource 기반으로 자동화된 구성을 합니다.
프로젝트를 처음 시작하면 프로그래밍 언어와 버전이 달라서 새롭게 세팅을 해야 되는 경우가 많을 것입니다.
심지어는 가볍게 일부 코드만 변경을 해야 되는 경우도 있을 것이구요.
이런 경우 Dev Environment는 이미 세팅되어 있는 개발 환경을 자동으로 구성해 주기 때문에 빠르게 개발을 시작할 수 있습니다.
여러 개의 프로젝트를 동시에 진행하더라도, 쉽게 Switching 할 수도 있구요.
Dev Environment에서 제공하는 것은 개발자의 build & running 환경을 제공하는 것이기 때문에 개발은 로컬의 IDE를 그대로 사용할 수 있습니다.

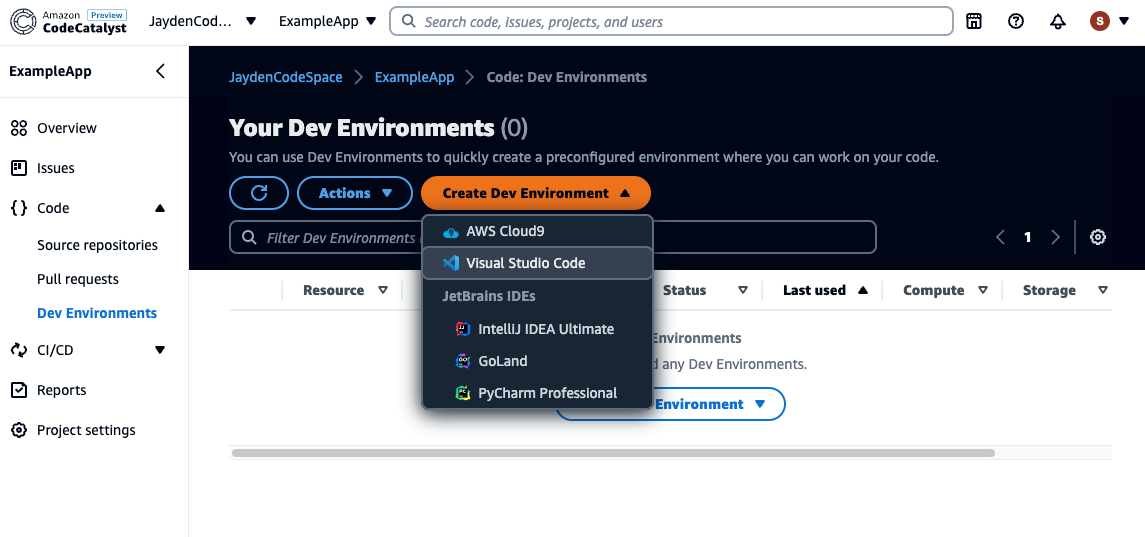
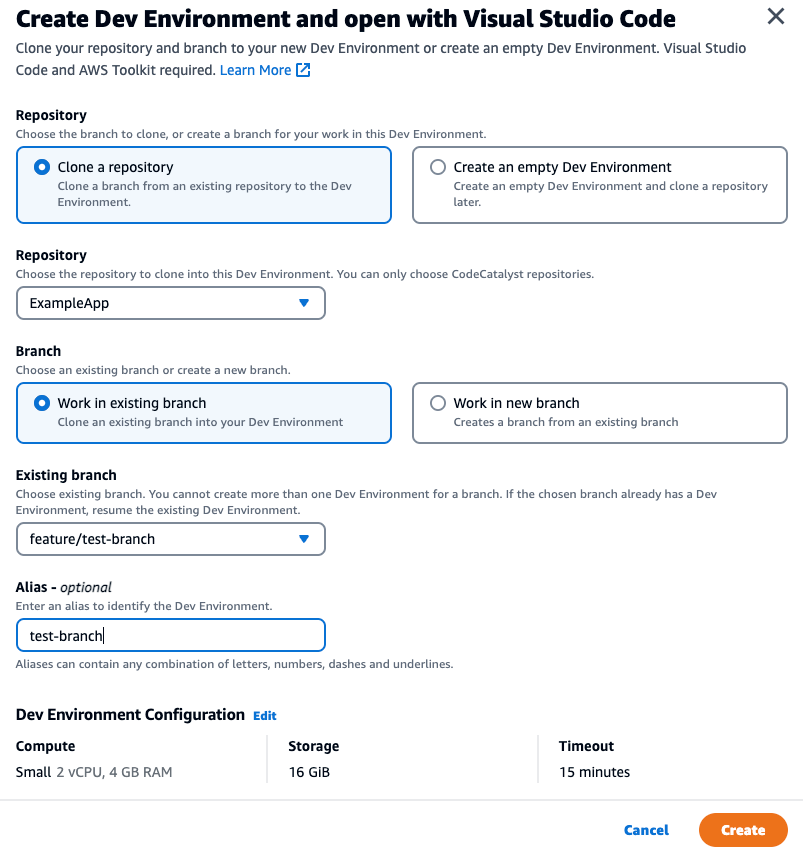
Visual Studio Code나 JetBrain과 같은 IDE에 AWS Toolkit Extension을 설치하고 연동할 수 있습니다.
Dev Environment의 구성은 devfile 을 이용하는데요. devfile은 YAML 파일로 개발 환경을 정의해 주는 툴입니다.
Dev Environment의 기능을 이용하여 개발 환경을 신속하게 설정하고, 프로젝트 간에 쉽고 빠르게 전환할 수 있습니다.
또한 팀 구성원 간에 개발 환경 구성을 복제하여 동일한 환경을 구성하는 것도 가능합니다.


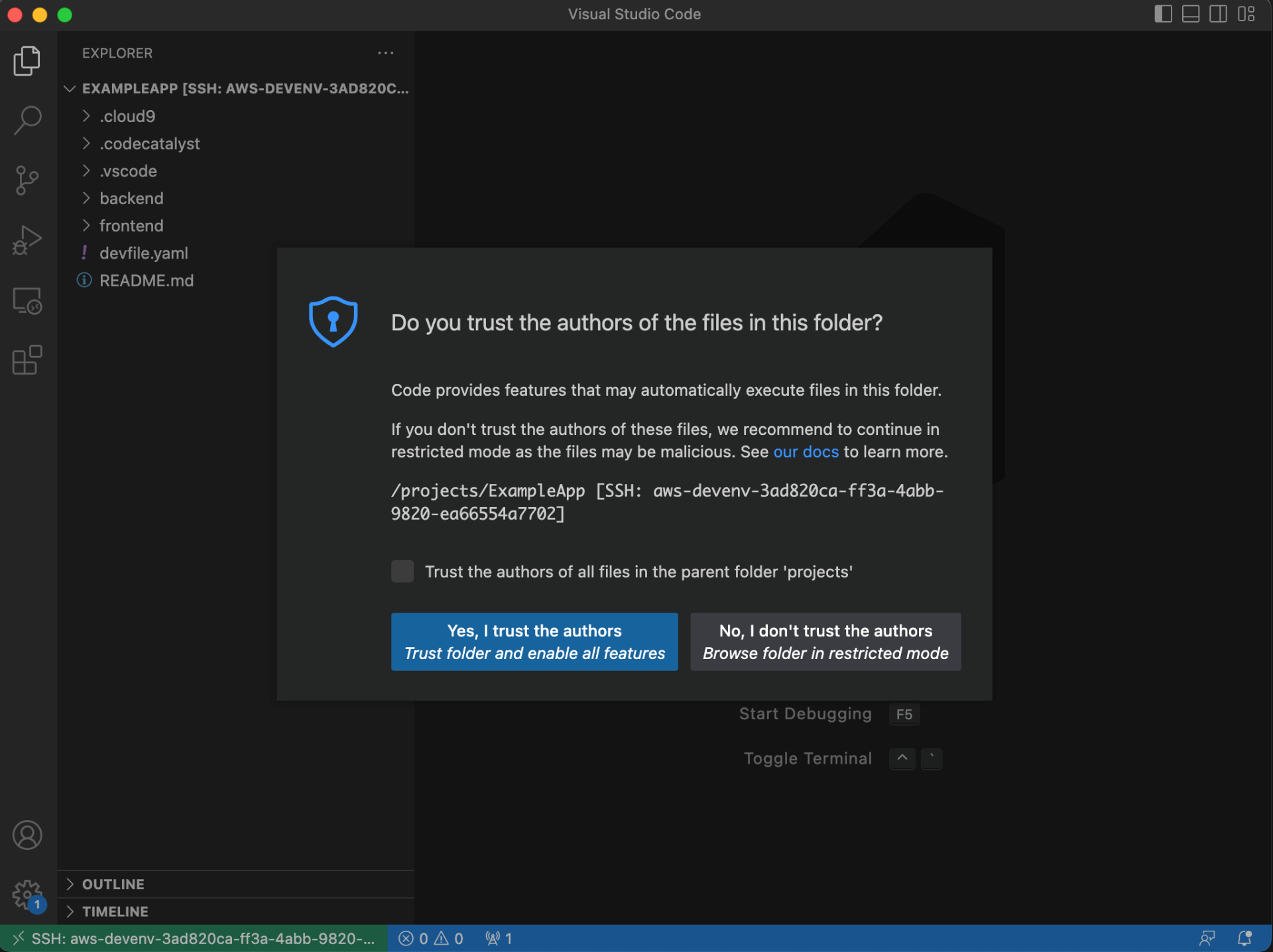
Extension 설치와 Credential 설정이 완료되고 나면 IDE에서 Dev Environment로 SSH 연결이 됩니다.
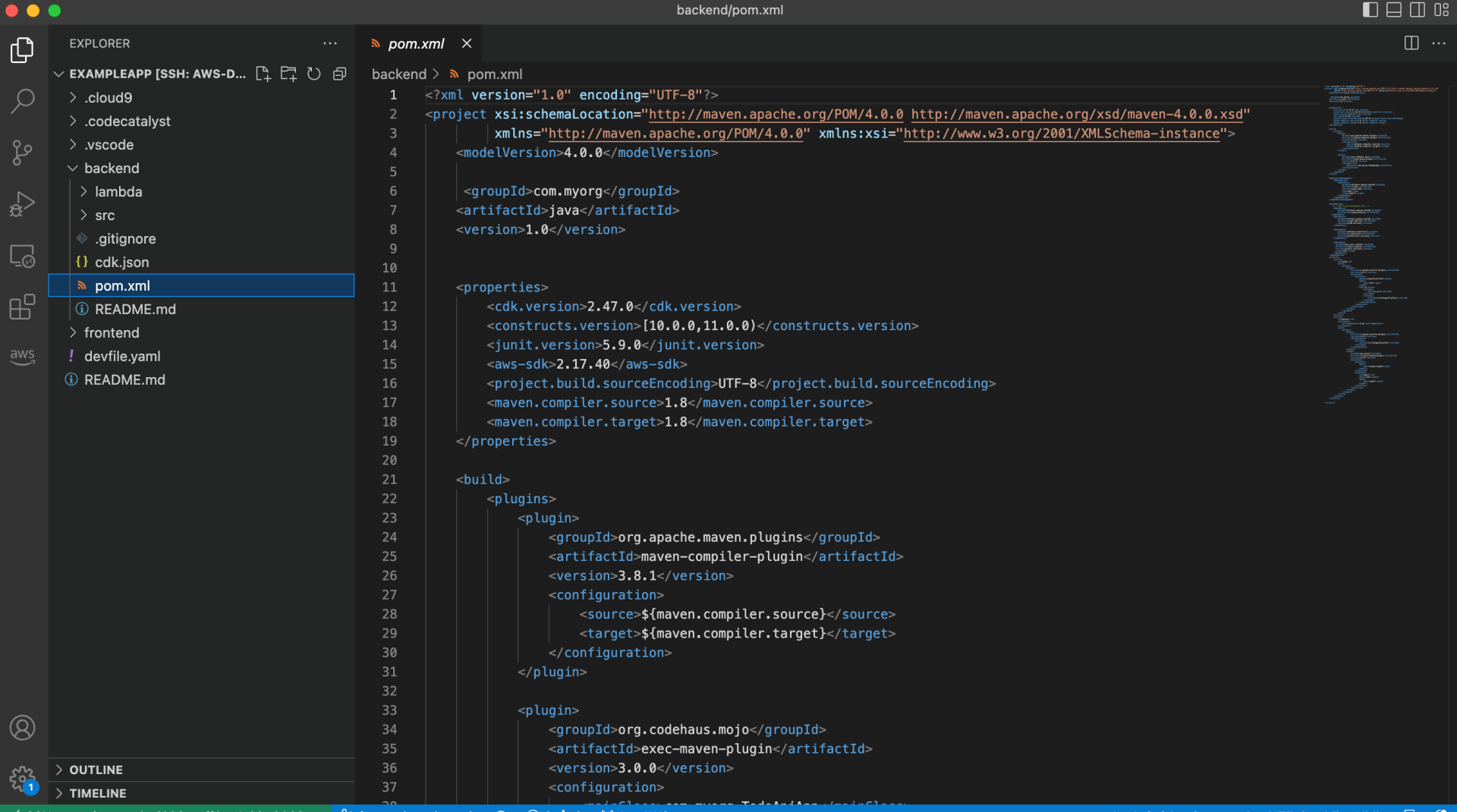
그리고 IDE 상에 Repository의 소스가 동기화된 것을 확인할 수 있습니다.

Terminal을 열면 Dev Environment 환경의 shell로 접속이 됩니다.
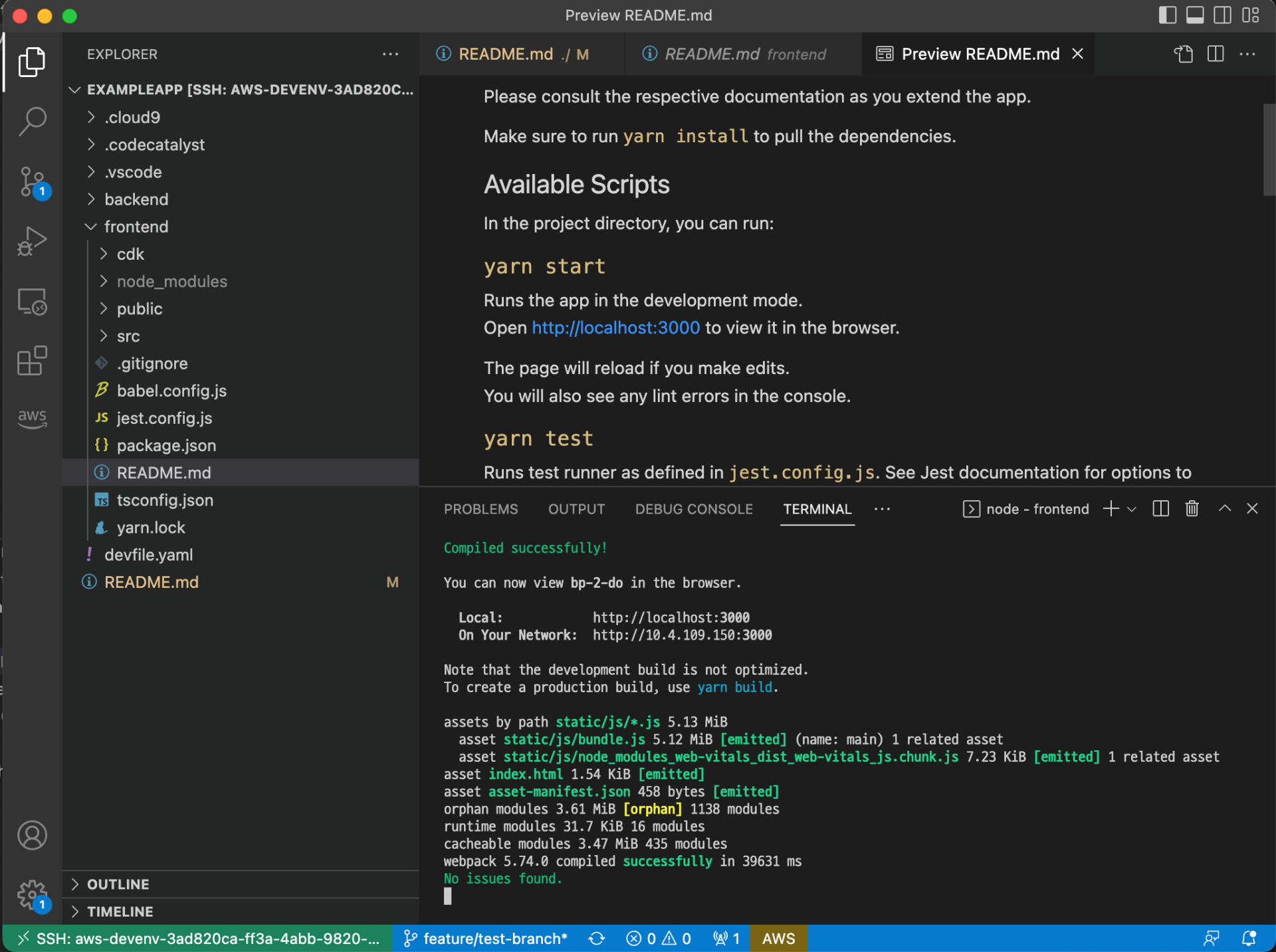
Repository의 frontend 폴더의 README를 열고 실행 방법을 확인했는데요.
‘yarn install’과 ‘yarn start’ 명령만 주면 실행이 가능하다는 것을 알 수 있네요.
‘yarn start’ 명령어를 치면 http://localhost:3000으로 애플리케이션이 실행된 화면을 볼 수 있습니다.
주소는 localhost이지만, 실제로는 port forwarding을 통해서 Dev Environment의 환경에서 실행된 애플리케이션의 화면에 접속하게 된 것입니다.
4. Pricing
요금도 한번 알아보겠습니다.
https://codecatalyst.aws/explore/pricing
아래와 같은 Free tier 요금제를 제공하는데요.
● Compute minutes : 2,000 min (Build Time)
● Source Storage : 10GB
● Available instances : 2 vCPU/4GB (Linux only)
● Dev Environment Hours : 60 hours
● Dev Environment Storage : 64GB
제공하는 용량이 크진 않지만, 작은 프로젝트 또는 개인용 코드 관리 도구로 사용하기에는 괜찮아 보입니다.
다만, Dev Environment는 제공하는 시간이 60시간으로 매우 짧은 편입니다.
Visual Studio Code에서 Dev Environment를 연결하면 Start 되어 사용시간으로 count 됩니다.
하루 8시간 일을 한다고 생각하면 7일 정도면 모두 소진되는 것이기 때문에 마음껏 사용할 수는 없을 것 같습니다.
5. 마무리
지금까지 CodeCatalyst Preview 버전을 알아보았습니다.
CodeCatalyst는 DevOps Service 들을 결합하여 제공합니다.
이를 통해서 사용자가 AWS Code 시리즈와 Jira와 같은 Issue 관리, 애플리케이션을 실행할 환경 등을 integration을 하거나 관리할 필요가 없어집니다. Blueprint를 통해서 잘 정의된 아키텍처 구성을 선택하기만 하면 개발을 시작하고 빌드를 할 수 있게 되죠.
CodeCatalyst의 정식 서비스가 빨리 론칭되어 많은 사람들이 사용하는 서비스로 자리 잡았으면 좋겠습니다.