
온라인 서비스의 사용자 경험(UX)을 개선하기 위한 노력은 오랜 시간 계속됐습니다. 이러한 과정에서 먼저 개선이 필요한 부분을 찾고, 이를 어떻게 개선해야 할지에 대한 다각도의 아이디어를 구체화해 최적의 안을 결정하죠. 서비스 디자인을 위한 여러 가지 방법론이 있지만, 큰 틀은 여기에서 벗어나지 않습니다.
그렇다면, 개선이 필요한 부분은 어떻게 찾을 수 있을까요? 지금까지 UX 전문가들은 사용자 인터뷰, 현장 조사와 같은 정성적인 방법부터 설문조사, 전문 리서치 분석 등 정량적인 방법까지 다양한 방법을 동원했습니다. 이러한 방법을 통해 사용자들이 겪고 있는 불편함이나 숨겨진 니즈를 알아내려고 노력했죠. 그런데 여기에 한 가지 중요한, 그리고 강력한 무기가 추가됐습니다. 바로 사용자가 서비스를 사용하면서 남기는 흔적, ‘웹 데이터’ 입니다.

웹 데이터에는 사용자의 움직임과 클릭 등 모든 사용 행태가 기록돼 있습니다. 데이터를 이해하고 활용하는 방법만 안다면 사용자의 행동 패턴을 파악하기에 더없이 좋은 최적의 솔루션이죠. 데이터 분석은 매출 증대를 목적으로 하는 마케팅 분야에서 주로 활용됐는데요. 최근에는 인식의 확산으로 인해 서비스 기획이나 디자인 분야에서도 데이터를 다루고 있습니다.
데이터의 가장 큰 장점은 바로 객관성입니다. 어떤 개선이 필요할지, 어떻게 개선할지에 대해 고민하는 과정에서 사용자 리서치나 브레인스토밍을 진행하는 경우, 개인의 주관이 들어가기 쉽습니다. 개인의 경험과 취향이란 게 있기 때문이죠. 이럴 때 수많은 사용자가 만든 데이터는 객관적인 판단 기준이 되어, 추측이 아닌 사실에 입각한 해결 방향을 수립하는 데에 큰 역할을 담당하게 됩니다.
이렇게 데이터를 활용해 사용자의 행태를 분석한 결과를 바탕으로 UX를 개선하는 전반적인 과정을 우리는 ‘Data-Driven UX’라고 말합니다. LG CNS의 DCX(Digital Customer Experience) 전문가들은 기존의 사용자 경험 설계 역량을 바탕으로 데이터를 활용한 다양한 UX 프로젝트를 진행하고 있는데요. 운영 중인 서비스의 UX 컨설팅 및 개선안 도출, 그리고 A/B 테스트를 활용한 효과적인 개선안 적용 및 성과 측정까지 어떤 과정으로 진행되는지 차근차근 설명해드리겠습니다.
Data Driven UX를 적용하기 위한 Tool 선정하기
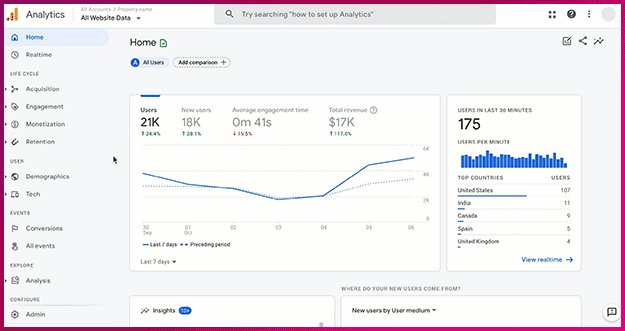
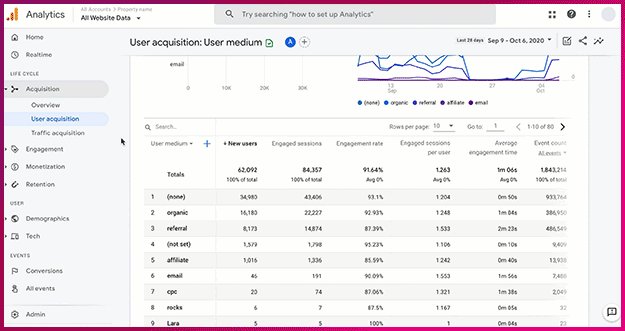
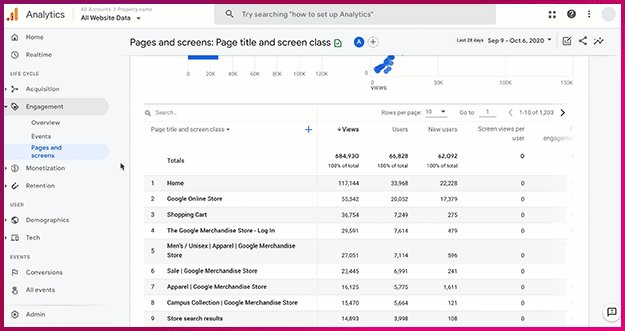
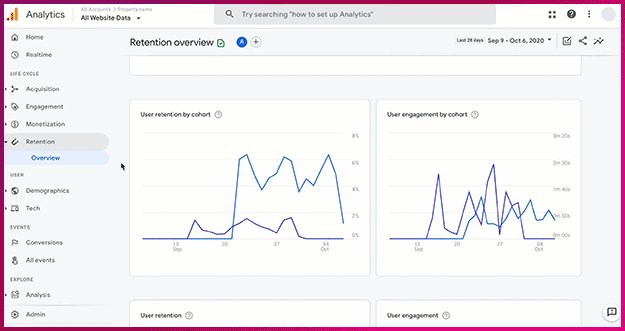
데이터 분석을 위해서는 목적에 맞는 분석툴을 선정하는 것에서부터 출발해야 합니다. 그렇다면 사용자 행태 조사를 위한 툴에는 어떤 것이 있을까요? 우선 트래픽 분석 툴 중 가장 유명한 구글 애널리틱스(Google Analytics)가 있습니다. 구글에서 지원하는 대표적인 웹 로그 애널리틱스 툴인데요. 태깅(Tagging)을 통해 목적에 맞는 다양한 데이터를 수집하고, 세그먼트라고 칭하는 분석 조건을 조합해 원하는 분석 결과를 찾아낼 수 있습니다. 목적에 맞는 태깅, 세그먼트 설계를 통해 목표 수치를 확인하기엔 더없이 강력한 툴이죠.

하지만 구글 애널리틱스는 화면별 사용자의 행태를 관찰하기에 효과적인 툴은 아닙니다. 화면 내 클릭이나 이동 시 발생하는 수치를 수집할 수는 있지만, 수치를 기반으로 화면 내 실제 사용자의 움직임을 파악하고, 더 나아가 사용자의 의도를 유추하기에는 쉽지 않기 때문이죠. 또한 이벤트가 발생하지 않는 행태에 대한 분석은 어렵다는 한계점도 있습니다.
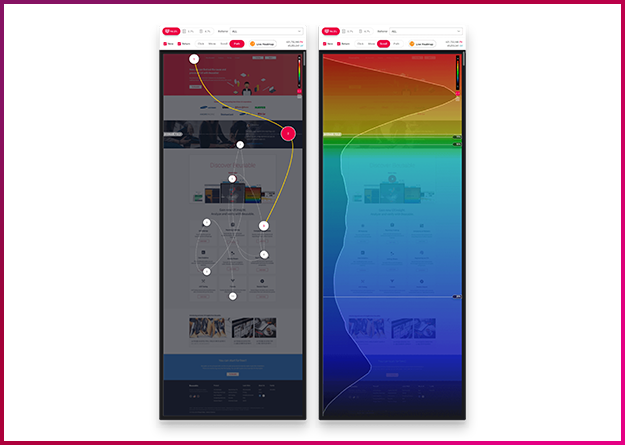
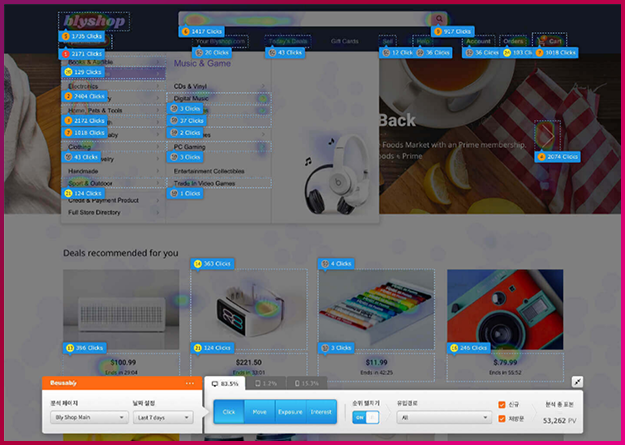
두 번째로는 비주얼 애널리틱스 툴이 있습니다. 국내 툴로는 대표적으로 포그리트에서 운영하는 뷰저블(Beusable)이 있습니다. 화면 단위로 행태에 관련한 수치를 시각화해 보여주기 때문에(히트맵), 화면별 사용자 행태를 검토하는 데에 큰 강점이 있습니다. 구글 애널리틱스보다 로우 데이터를 가공할 수 있는 자유도는 낮지만, 대신 태깅 없이도 기본적인 통계 결과를 제공한다는 점에서 비전문가도 수월하게 사용할 수 있습니다. 또한 웹 로그로 수집되지 않는 무효클릭까지도 확인이 가능하다는 장점도 있습니다.

Tool을 활용하여 수집된 데이터를 분석해보자
데이데이터 분석은 크게 수집 – 분석 – 개선의 3가지 단계로 나눌 수 있습니다. 수집 단계에서는 분석 대상 데이터를 구체화하는 등 분석을 위한 준비를 하며, 분석 단계에서는 데이터를 실제로 추출하고 해석합니다. 그리고 마지막 개선 단계에서는 분석을 토대로 개선안을 도출하고, 필요에 따라 A/B테스트를 진행한 후 실제 개선 및 성과 측정을 하게 됩니다.터 분석 준비단계
1) 수집 : 데이터 분석 준비 단계
수집 단계에서는 먼저 툴을 사용하기 위한 기반작업을 해야 합니다. 규모가 큰 웹사이트의 경우 구축할 때부터 GA(Google Analytics) 태깅이 같이 이루어지는 경우가 많지만, 작은 사이트나 새로 구축되는 사이트의 경우 직접 원하는 분석 요소를 태깅해야 합니다. 뷰저블의 경우 뷰저블의 트래킹 코드를 분석하고 싶은 페이지에 추가해야 합니다.
이때, 가능하다면 GA와 같이 사이트 전반에 대한 인사이트를 얻을 수 있는 툴을 통해, 심화 분석할 URL을 선정하는 것이 좋습니다. 이때 심화 분석 대상의 기준은 사용자의 유입이 가장 많거나, 전략적으로 중요하거나, 부정적인 지표가 확인되는 페이지가 될 수 있습니다.
사용자의 유입이 많은 경우, 사이트의 얼굴이 되는 페이지이기 때문에 사용성에 문제가 없는지 먼저 점검합니다. 유입이 많지는 않더라도 사이트 내의 핵심 기능, 핵심 전략을 담고 있는 페이지들도 해당 역할을 제대로 수행하고 있는지 점검할 필요가 있습니다. 마지막으로, 기존의 분석을 통해 사용자 흐름에 병목 현상을 일으킨다고 판단한 페이지가 있다면 개선을 위해 분석 대상에 포함합니다.
2) 분석 : 데이터를 추출하고 인사이트 도출하기
데이터 수집 절차를 마쳤다면, 이렇게 선정된 페이지에서 분석할 내용을 구체화하고 분석을 시작해봅니다. 일반적으로 분석 단계에서 시간이 가장 많이 소요되는데 그 이유는 도달률, 클릭률과 같은 수치 자체는 결론을 말해주지 않기 때문입니다. 따라서 가설을 바탕으로 어떤 데이터를 추출할 것인지 계획하고, 분석 원칙에 따라 다각적인 각도에서 해석하는 것이 중요합니다.
- 가설 세우기
먼저, 페이지마다 그 페이지의 목적과 사용성에 관련된 가설을 설정합니다. 예를 들어, A사의 모바일 애플리케이션 홈 메인 페이지의 경우, 사이트 구석구석으로 이동시켜주는 허브 역할을 잘 수행하고 있는지 검증하기 위해 ‘Below the Fold* 영역의 활용도가 낮을 것이다’라는 가설을 세웠습니다. 또 좌우 스와이프를 통해 탭 전환이 이루어지는 방식이 사용자에게 익숙한지 검증하기 위해서 ‘화면 전환을 위해 사용자들은 좌우 스와이프를 시도할 것이다’ 등의 가설을 세웠습니다.
- Below the Fold: 페이지에 랜딩 되었을 때 스크롤 또는 스와이프를 하지 않으면 볼 수 없는 하단 영역
- 가설을 확인할 지표 정하기
두 번째 단계는 이 가설을 확인할 구체적인 지표를 마련하는 것입니다. 앞선 예시 중 Below the Fold 활용도의 경우 스크롤 도달률, 히트맵, 체류 시간을 확인할 수 있습니다. 그리고 좌우 스와이프 사용 여부의 경우 스와이프 히트맵, 탭 히트맵 등의 지표를 확인해 가설의 진위를 따져볼 수 있습니다. 물론 실제로 데이터를 확인하는 과정에서 미리 계획하지 않았던 지표들의 조합으로 새로운 해석이 도출되기도 하죠. - 데이터 살펴보기
이제 쌓인 데이터를 들여다볼 차례입니다. 분석할 때에는 다음과 같은 원칙들을 염두에 두고 작업하는 것이 좋습니다.
a. 여러 지표를 복합적으로 고려한다
단일 지표만을 가지고 의미 있는 해석을 하기는 어렵습니다. 가설과 관련된 여러 가지 지표를 다각적으로 살펴보았을 때 비로소 단일 지표들의 의미가 분명해지고, 새로운 인사이트를 얻을 수 있습니다. 예를 들어 B사의 특정 제품 상세 페이지의 ‘구매하기’ 버튼 클릭률*이 20%라고 합시다. 이 클릭률만 가지고는 구매하기 버튼의 개선이 필요한지 아닌지 알 수 없으므로, 해당 버튼의 도달률과 클릭 순위 등을 함께 확인해 봐야 합니다.
- Click PV Rate : 페이지를 방문한 총 PV(Page View) 중 해당 요소를 클릭한 PV의 비율

b. 데이터의 상대적인 판단 기준을 마련한다
여러 가지 지표들을 확인해 특정 현상을 발견했다면, 이러한 현상이 다른 페이지, 또는 같은 페이지 내의 다른 요소에도 공통으로 적용되는지 체크합니다. 예를 들어 앞서 언급한 구매하기 버튼의 경우, 해당 페이지 내의 비슷한 위치의 요소들도 클릭률이 비슷한지, 또는 이 페이지의 모든 클릭 요소들이 전반적으로 클릭률이 높거나 낮진 않은지 확인해 봐야 합니다. 다른 페이지와 비교할 때는 해당 페이지의 PV나 기능을 중심으로 페이지를 선택합니다. 예를 들어, C사의 판매 페이지 카테고리 영역의 사용성을 판단하려면, 이와 성격이 비슷한 렌탈 판매 페이지 카테고리 영역의 클릭률, 스와이프 히트맵 등과 비교해 보는 것이 중요합니다.
c. 맥락을 고려한 해석을 한다
앞선 분석을 통해 수치의 상대적인 높고 낮음을 판단한 후, 맥락을 고려한 해석이 필요합니다. 이러한 높고 낮음의 지표가 긍정적인지 부정적인지와는 직결되지 않기 때문이죠. 일례로, 특정 요소의 클릭 수가 많은데 그 요소가 클릭하기 어렵게 숨겨져 있거나 클릭할 수 있게 설정돼 있지 않아 무효클릭이 발생했다면 부정적인 사용자 경험을 유발했다고 할 수 있습니다. 종료율이 높은 것은 대부분의 페이지에서 부정적인 의미이지만, 이벤트/프로모션과 같이 일회성 참여에 의미를 두는 페이지에서는 부정적인 의미로 해석되지 않는 것이죠.
3) 개선
마지막 개선 단계는 분석단계에서 추출된 데이터와 분석된 인사이트를 기반으로 개선안을 수립하는 업무와 개선안을 적용하는 업무로 나눌 수 있습니다. 개선안 도출은 데이터를 분석하는 조직, 사이트를 운영하는 조직, 별도 개선 전문 조직 등 다양한 형태로 수행할 수 있습니다. 하지만 개선 시 개발 가능한 현실적인 개선안을 도출하기 위해서는 운영팀 내에 데이터 분석과 개선 업무를 수행하는 전담 조직을 설치하는 것이 업무 효율을 높일 수 있는 방법입니다.
a. 개선 제안
이 과정에서는 추출된 데이터를 분석해 가설 수립과 상대적인 판단, 맥락이 고려된 해석을 통해 얻은 인사이트로 문제점 해결을 위한 재고 전략의 가설을 도출해 개선안을 마련합니다. 개선안 도출 시 사용자들의 사용행태를 이해하고, 수많은 경험으로 축적된 UX 사고방식과 IT 전문성을 기반으로 실제 적용될 사이트 환경 내 현실적으로 구현 가능한 개선안을 도출하는 것이 중요합니다.
아무리 뛰어난 문제해결 방안이나 사용자의 행태가 고려된 방안이 도출되더라도 WSG(Web Style Guide)를 준수하지 않는 색상이나 레이아웃을 사용하거나, 법적인 이슈나 웹 접근성에 준수하지 않는 방안인 경우 적용될 수 없습니다. 또한 컴포넌트 구조의 사이트에서 컴포넌트를 무시하는 구조의 방안이나 공통 표준 기능을 무시해 사용자 경험의 일관성을 해치는 기능의 사용 등 실제 사이트에 적용될 수 없는 개선안이라면 적용될 수가 없습니다.
이렇게 현실적으로 적용 가능한 개선안이 도출되면 적용 여부를 결정하고, 일부 추가적인 검증이 필요한 경우 A/B Test를 활용합니다.

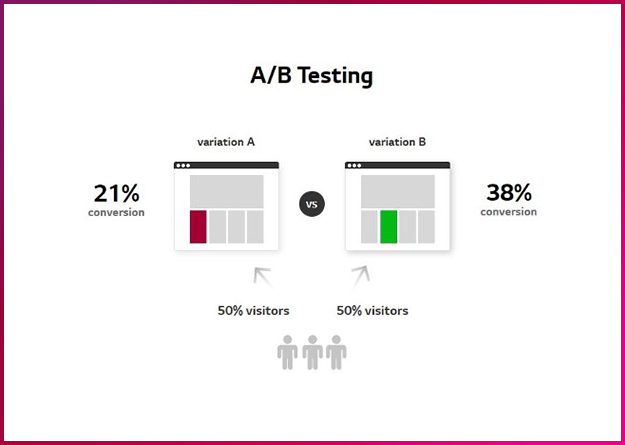
A/B Test란 문제점 해결을 위한 가설을 세우고 문제점 해결과 측정지표의 비교가 가능한 2가지 이상의 전략 방안을 도출해 테스트하는 방법을 의미합니다. 데이터를 올바르게 이해하고 해석하고 가설을 수립했는지 실제 데이터 비교로 확인해야 하는데요. 이때 외부 이벤트, 광고, 프로모션, 요일, 날씨 정보 등의 영향은 결과의 차이를 줄 수 있으므로, UI 외의 기타 요인을 동일하게 설정하는 것이 중요합니다.
재미있는 A/B Test의 예를 하나 들어볼까요?

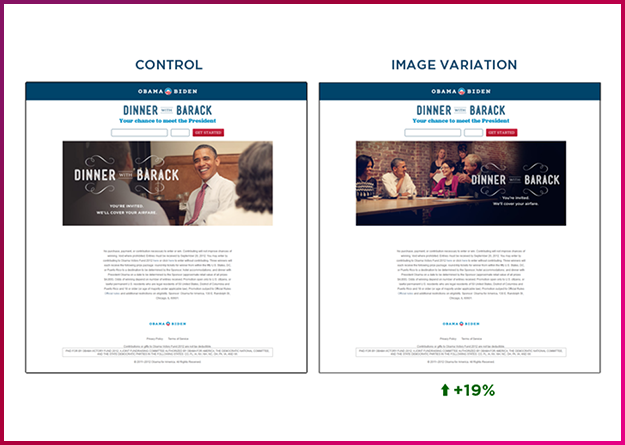
오바마의 선거캠프에서 A/B 테스팅 플랫폼 옵티마이즐리(Optimizely)의 최고 책임자이자 오바마 웹사이트의 개발 이사였던 카일 러쉬는 500건의 A/B 테스트를 통해 기부 전환율을 49% 올렸고 이메일 수집률을 161%나 증가시켰습니다.
정책의 변화와 같은 외부 변수 없이 단순히 사이트의 UI A/B 테스트만으로도 엄청난 효과를 볼 수 있었던 것이죠. 이는 데이터를 올바르게 이해하고 해석했는지 끊임없이 가설을 세우고 증명한 것이 엄청난 결과를 가져올 수 있음을 보여준 재미있는 사례입니다.
A/B 테스트 진행 시 구글 옵티마이즈, 옵티마이즐리 등의 솔루션으로 테스트를 할 수 있는데요. 경우에 따라 별도 개발을 진행해 테스트하는 방법도 있습니다. 솔루션의 경우 빠르게 적용이 가능하지만 적용 범위에 제한이 있는데요. 보통 CSS 수정, 텍스트 변경, 위치변경 등 간단한 UI 변경은 솔루션을 사용한 A/B Test가 가능하고, 동적 기능의 제어가 필요한 경우에는 별도 개발을 통한 테스트가 필요합니다.
b. 개선 및 성과 측정
앞서 개선 제안을 통해 선정된 개선안 또는 A/B Test의 검증을 통해 개선을 진행하기로 한 안은 운영 조직과 상의하여 개발 방법을 논의 후 적용하는데요. 이때 개발 방법은 사이트의 규모, 운영 조직의 처리 프로세스 등 다각적인 관점에서 고려돼야 합니다.
개선안 개발 시 성과 측정을 위해서는 데이터 수집 단계와 동일한 기반 작업이 필요합니다. 기반 작업 후, 기존 대비 개선 화면의 사용성이 얼마나 더 증가하였는지를 확인하기 위하여 분석 시에 사용했던 다양한 지표들의 변화를 측정해야 합니다. 성과 측정을 통해 개선안의 효과를 검증할 수 있을 뿐만 아니라, 지속적인 Data-driven UX 개선 프로세스를 이어 나갈 수 있습니다.
LG CNS DCX센터와 함께하는 Data Driven UX
Data Driven UX는 점차 확산되는 추세입니다. 사이트 진입 전후의 총체적인 고객 경험을 개선해 비즈니스 기여와 성과 창출의 목적을 달성하는 데 도움을 주기 때문이죠.
앞서 예로 확인한 오바마의 선거캠프와 유사한 사례들이 속속들이 보고되고 있으며, 기업에서도 광고 집행, 마케팅 활동을 넘어서서 CX 개선에도 데이터를 활용하고 있습니다.
이렇게 Data Driven UX가 진화하는 환경에서 LG CNS DCX 센터는 사용자 행태 데이터 분석의 노하우와 대형 사이트 운영 경험, 다양한 프로젝트 이행 경험을 바탕으로 Total Data Driven UX Process를 구축해 진행하고 있습니다. 또한, 일회성 프로젝트에 그치지 않고 개선안을 포함한 데이터 리포트를 발간하고, 기업 내에서 상시 개선 프로세스를 수립할 수 있도록 지원하는 업무도 수행하고 있습니다.
지금까지 데이터 수집, 분석, 개선에 이르는 전반적인 프로세스를 함께 살펴보았습니다. 사용자들이 우리에게 말해주지 않아도 그들의 행동 데이터 분석을 통해 디지털 환경이 개선되는 세상, 재미있지 않나요? 놀랍도록 편리하고 새로운 디지털 세상을 위한 발걸음, LG CNS DCX 센터가 함께하겠습니다.
글 | LG CNS DCX센터 CX디자인팀


