
부드러운 상호작용을 통해 높은 수준의 사용자 경험을 제공할 뿐만 아니라 최적화된 성능으로 사용자가 의도한 기능을 매끄럽게 수행하는 웹페이지. 원활한 서비스 제공을 위해 꼭 필요한 기술인데요. 이와 같은 웹페이지들은 대부분 ‘모던 프론트엔드(Modern Frontend)’ 기술로 구현됩니다.
프론트엔드는 사용자에게 시각적으로 보여지는 부분, 백엔드는 사용자에게 드러나지 않는 DB 공간을 의미하는데요. 비즈니스에서 고객 경험의 중요성이 커지면서 프론트엔드를 구축하는 역량 또한 중요해지고 있습니다. 이번 글에서는 LG CNS 빌드센터의 ‘고객 경험 혁신을 위한 모던 프론트엔드 개발 노하우’를 소개해 드리겠습니다.
모던 프론트엔드란?
모던 프론트엔드란 가장 최신의 프론트엔드 개발 트렌드를 통틀어 지칭하는 용어입니다. 모던 프론트엔드는 HTML5와 CSS3의 다양한 기능과 시각 효과, 그리고 모던 자바스크립트가 제공하는 기능들을 활용하는데요. 다양한 기기에서 웹 페이지를 깨짐 없이 보여주기 위해 필요한 반응형 웹 디자인과 여러 비즈니스 로직을 매끄럽게 연결하기 위한 비동기 처리(Asynchronous processing, 특정 코드가 끝날 때까지 코드의 실행을 멈추지 않고 다음 코드를 먼저 실행하는 것)도 제공합니다. React, Vue.js와 같은 프론트엔드 프레임워크를 사용한 컴포넌트 기반 개발 방식(Component-based software engineering, 기존의 시스템, SW를 구성하는 컴포넌트를 조립해 새로운 응용 프로그램을 만드는 SW 개발 방법론)도 모던 프론트엔드의 특징 중 하나입니다.

성공적인 모던 프론트엔드 개발을 위한 5가지 노하우!
1) Atomic Design 패턴을 활용하라!
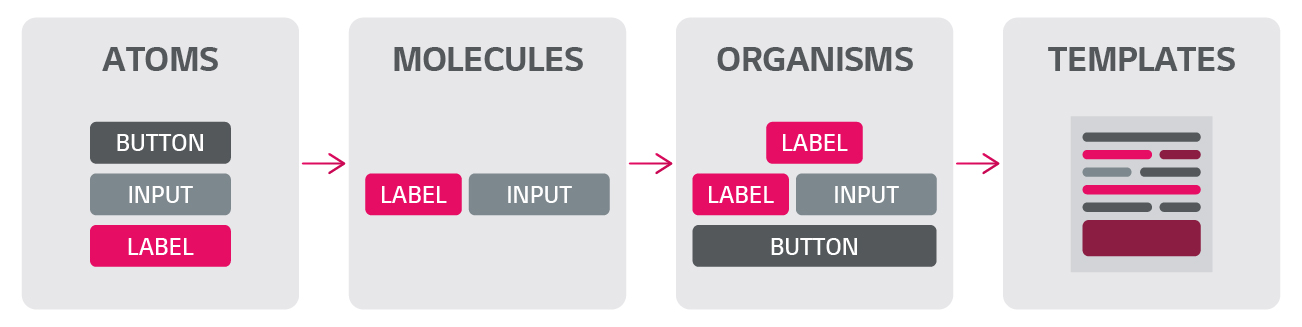
LG CNS 빌드센터에서 다루는 모던 프론트엔드는 대개 규모가 큰 편입니다. 프로젝트에서 최소한의 커뮤니케이션 비용으로 여러 개발자가 효율적으로 협업하기 위해서는 개발자 개개인이 항상 가독성과 유지 보수성을 고려해 코드를 작성해야 하는데요. LG CNS는 이를 위해 Atomic Design (복잡한 화면을 가장 작게 분해할 수 있는 단위까지 나눠, 각 요소 간 컴포넌트 재활용성을 높이고 복잡한 화면 구성을 쉽게 처리하는 UI 설계 방식) 패턴을 기반으로 컴포넌트를 공통화해 사용하고 있습니다. 이를 통해 코드의 중복을 최소화할 뿐만 아니라 읽기 쉽고, 고치기 쉬운 코드를 작성할 수 있습니다.

이렇게 개발된 코드는 소스 브랜치(Branch, 여러 개발자들이 동시에 다양한 작업을 할 수 있게 만들어 주는 기능)에 반영되기 전, 반드시 구성원의 코드 리뷰를 통한 승인 과정을 거쳐야 합니다. 리뷰를 통해 개발자 간의 코드 컨벤션(Code Convention, 읽고 관리하기 쉬운 코드를 작성하기 위한 하나의 코딩 작성 표준)과 디자인 패턴을 맞춰 나감으로써 코드의 일관성을 갖춰야 하기 때문입니다. 또한 개개인의 지식과 노하우를 공유하는 소통 창구 역할을 하며 구성원의 역량을 끌어올리는 데에도 큰 도움을 제공합니다.
2) 성능 최적화에 대한 이해는 필수!
성능 최적화는 사용하는 프레임 워크의 특성을 명확하게 파악한 후, 불필요한 렌더링을 줄이는 것에서부터 시작됩니다. 동영상, 이미지와 같은 리소스를 적절한 사이즈로 압축하고 지연 로딩을 적용해 로딩 시간을 개선하거나, 스켈레톤 UI(Skeleton UI, 페이지나 앱의 콘텐츠가 로드되는 동안 사용자에게 표시되는 비어 있는 버전의 레이아웃)와 같은 요소를 적재적소에 활용해 사용자의 체감 로딩 시간을 줄이는 방법들이 있는데요. 이렇게 개발된 모던 프론트엔드는 테스트를 통해 안정성과 신뢰성을 검증받습니다. LG CNS 빌드센터는 배포마다 재검증이 이뤄질 수 있도록 개발자가 직접 유닛과 모듈 테스트 코드를 작성하고, 세부 기능별 통합 테스트를 진행하는 등 다양한 방식으로 탄탄한 검증 절차를 밟고 있습니다.
3) 협업 도구 적극 활용!
지금까지 말씀드린 일련의 절차가 매끄럽게 수행되기 위해서는 협업 도구를 잘 활용해야 합니다. LG CNS는 GitLab과 같은 원격 저장소에 코드 버전을 관리하는 것은 물론이며, 머지 리퀘스트(Merge Request, 브랜치를 create/change/push 동작 후 다른 브랜치에 병합 요청하는 것)를 통해 앞서 말한 코드 리뷰를 진행합니다. 또한 개발 요건과 기획 시안 등 프로젝트 전반에 관한 자료들을 Confluence, Jira, Figma, Zeplin과 같은 소프트웨어를 통해 관리합니다. 협업 과정에 필요한 실시간 커뮤니케이션도 Slack, Zoom, Teams 등 여러 도구를 통해 다양하게 소통하고 있습니다.
4) 마이크로 프론트엔드 아키텍처에 주목!
LG CNS 빌드센터는 유연성을 확보하기 위해 기존의 모놀리식(Monolithic, 애플리케이션을 구성하는 요소가 단일로 되어있는 형태) 아키텍처의 한계에서 벗어나 마이크로 프론트엔드(Micro Frontend) 아키텍처에 주목하고 있습니다.
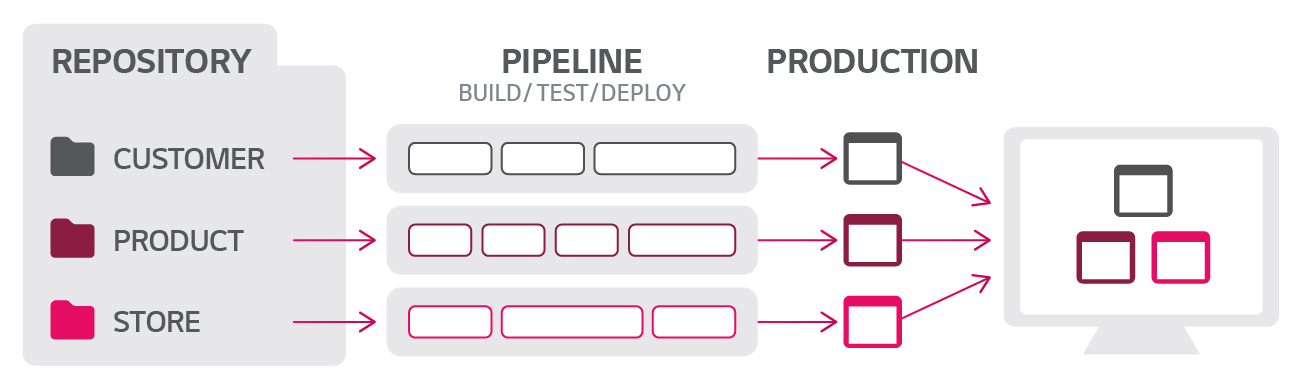
마이크로 프론트엔드 아키텍처는 하나의 웹/앱을 구성하는 여러 모듈을 쪼개 빌드/배포하는 것을 의미합니다. 해당 아키텍처에서는 각 모듈을 담당하는 여러 팀이 독립적으로 서비스를 개발/테스트/배포하게 되는데요. 각 팀이 서로 다른 프레임워크와 다른 버전의 라이브러리를 사용할 수 있고, 개발 환경도 독립적으로 운영할 수 있기 때문에 기존 아키텍처보다 상대적으로 유연하다는 장점이 있습니다.

마이크로 프론트엔드를 구현하는 방식엔 여러 가지가 있지만, LG CNS는 모노레포(Monorepo)와 모듈 페더레이션(Module Federation)에 집중하고 있습니다. 모노레포란 하나의 레포지토리(Repository, 데이터를 저장하고 불러오는 로직을 담당하는 객체) 아래에 독립적인 하위 프로젝트를 함께 관리하는 방식을 의미하는데요. 모든 프로젝트의 소스 코드와 자원 간의 의존성을 쉽게 확인할 뿐만 아니라 한 번의 명령으로 레포지토리 아래 여러 프로젝트를 병렬로 빌드/테스트/배포할 수 있다는 장점이 있습니다.
모듈 페더레이션은 Webpack 5(웹에서 사용되는 모든 자원(assets)을 번들링 해주는 도구)에서 등장한 개념으로, 여러 개의 개별 빌드를 런타임에 통합해 하나의 애플리케이션으로 동작시키는 방식을 의미합니다. 런타임에 원격 모듈이 사용되기 때문에 모듈을 가져와 사용하는 앱과 내보내는 앱이 서로 다른 빌드/배포 주기를 가질 수 있다는 장점이 있는데요. 배포 이후 이슈가 발생했을 때, 해당 앱만 손쉽게 복구할 수 있다는 편리함까지 갖추고 있습니다.
5) 고객의 니즈에 적합한 기술을 선택하라!

작년 여름에 출시된 가전 커뮤니티 앱 220 Cord & Code는 부드럽고 쾌적한 사용자 경험을 제공합니다. 이 앱은 마켓 배포 없이 손쉽게 변경 사항을 반영하고자 하는 고객의 니즈를 고려해 리액트 네이티브(React native, 다양한 운영체제에서 동작하는 앱을 만들기 위한 프레임워크) 방식을 선택했는데요. 리액트 네이티브는 이미 마이크로소프트사의 Code Push라는 클라우드 서비스로 제공되고 있지만, LG CNS에서 이 기능을 직접 구현했습니다. 앱이 켜질 때 빌드 버전의 변경 사항을 감지하고, 변경사항이 있다면 새 번들을 받아 내부 저장소에 보관하고 있던 번들을 갈아 끼워 주는 방식인데요. 동적 번들 리로딩 기능은 iOS/Android 앱 빌드와 리액트 네이티브 번들 빌드, 두 작업을 병렬로 처리한 뒤, 사용자에게 제공하는 시점에 빌드를 연결한다는 점에서 마이크로 프론트엔드 아키텍처와 유사하다고 볼 수 있습니다. 향후 LG CNS 빌드센터는 세부 모듈별로 번들을 분리해 빌드/배포하는 리액트 네이티브 마이크로 프론트엔드 기술도 확보할 계획입니다.
글 ㅣ LG CNS 빌드센터 클라우드네이티브개발팀 현가영


