
고객 입장에서 문제를 해결하고, 고객이 원하는 바를 충족시키는 고객 경험(CX)의 중요성은 나날이 커지고 있습니다.이와 함께 혁신적이고 차별화된 금융서비스를 제공하려는 경쟁도 날로 치열해지고 있습니다.
고객 경험을 강화하는 것은 차별화된 서비스를 통해 경쟁우위를 차지할 수 있는 가장 직접적이고 효과적인 방법인데요. 이제 고객 경험 강화가 기업의 생존을 위한 필수 과제로 자리잡았음을 인식해야 할 때입니다.
스마트폰을 통해 제공되는 금융서비스의 중요성이 커지면서, 고객이 더욱 편하게 서비스를 이용할 수 있도록 다양한 기술을 통한 서비스 개선이 꾸준히 이뤄지고 있습니다. 이를 지원하기 위한 웹/ 애플리케이션을 개발하는 기술도 새롭게 등장하고 있는데요. 이러한 기술을 활용해 대고객 서비스를 업그레이드하기 위한 적극적인 시도가 늘고 있습니다.
금융권 프로젝트의 웹 개발에는 주로 HTML, CSS, 자바스크립트와 jQuery, JSP(Java Server Page)가 사용됐습니다. 하지만, 모바일/웹의 발달로 화면에서 표현해야 하는 프론트엔드의 개발이 복잡해지고 웹의 규모가 커지면서 JavaScript 파일이 많아져 관리가 어려워졌죠. 그래서 이를 관리하는 자바스크립트 기반의 프론트엔드 프레임워크가 점점 주목받고 있습니다.
프론트엔드가 이렇게 성장하게 된 배경은 브라우저의 성능이 높아짐에 따라 프론트엔드의 로직이 복잡해지고 프론트와 백엔드의 분리가 이뤄졌다는 것인데요. 더불어, 모놀리틱한 서비스보다는 마이크로 서비스가 점차 대세가 되면서 *Modern UI로써의 프론트엔드의 중요성이 대두됐습니다.
* Modern UI(User Interface) : 최신의 프론트엔드 개발 기술들이 적용된 UI
프론트엔드 개발의 효율성과 사용자환경의 편의성을 높이기 위해 개발된 React와 Vue.js에 대해 이해하고, 실제 프로젝트에 어떻게 도입해 고객 접점(Touchpoint)을 업그레이드할지 알아보도록 하겠습니다.
트래픽 감소와 고객 경험을 향상하는 개발방식으로의 전환 – MPA와 SPA 이해하기
프론트엔드 프레임워크에 대해 알아보기 전에 전통적인 웹 개발방식인 MPA(Multi Page Application)와 MPA의 단점을 극복하기 위한 나온 SPA(Single Page Application)에 대해 먼저 살펴보겠습니다.
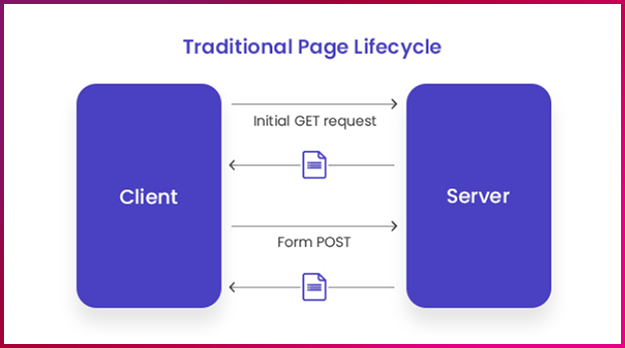
① 전통적인 웹 개발 방식인 MPA

MPA는 전통적인 웹 애플리케이션 개발 방식입니다. 이러한 구조는 jsp 혹은 php 등과 같은 개발언어로 구축된 웹사이트에서 많이 볼 수 있습니다. 웹 브라우저에서 특정 페이지에 대한 요청을 서버에 보내면 서버는 데이터를 HTML 문서로 웹 브라우저에 응답해주는데요. 이 때, 전체 페이지를 다시 불러오게 되면서 화면이 깜박거리는 현상을 볼 수 있습니다.
하지만 이런 과정에서는 웹사이트를 사용하는 유저에게 좋은 사용자 경험을 제공할 수 없습니다. 페이지 이동 시 잠깐 깜박이고 페이지가 나온다면 좋겠지만, 데이터가 많을 경우 사용자는 그저 기다려야 하기 때문입니다. 웹사이트를 이용하면서 다른 페이지로 넘어갔는데도 흰 화면이 계속돼 스트레스를 받았던 경험이 한 번쯤 있을 것입니다. 이런 문제는 Ajax를 이용한 비동기 통신을 통해 상당 부분 해소할 수 있었지만, 근본적으로 페이지가 새로 고침 된다는 문제를 해결할 수는 없었습니다.
MPA의 가장 큰 단점은 프론트엔드와 백엔드가 결합돼 있다는 점입니다. 2계층 구조에서 비즈니스가 복잡해지거나 비대해지면 관리하기가 어렵다는 문제가 발생하기 때문이죠.
또한, 페이지 전환마다 새로운 HTML파일을 계속해서 요청하면, 사용자의 인터페이스에서 사용하고 있던 상태를 유지하기가 번거로워지는데요. 바뀌지 않는 부분까지 다시 불러와야 하므로, 불필요한 로딩이 발생하게 됩니다. 웹사이트의 User Interaction이 많을수록 페이지 로딩도 많아져서 사용자 경험이 더욱 나빠지는 모순적인 상황이 될 수 있습니다.

그런데도 불구하고 MPA의 가장 큰 장점은 검색엔진 최적화(SEO)라는 것입니다. 네이버나 구글 같은 검색 사이트에 노출되는 것이 중요한 웹사이트라면, 해당 구조로 개발하는 것이 좋습니다.
② MPA의 단점을 보완하기 위해 등장한 SPA

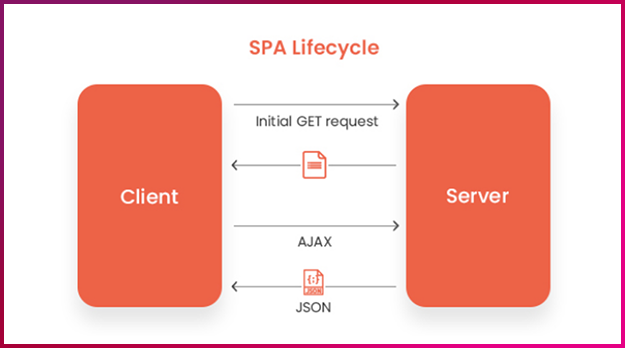
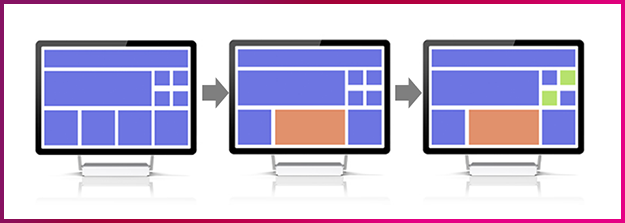
MPA의 단점을 개선해줄 수 있는 것이 바로 SPA입니다. SPA는 하나의 HTML 파일을 가지고 나머지는 자바스크립트를 이용해서 동적으로 화면을 구성할 수 있습니다. 서버는 최초 실행 시 HTML 파일을 비롯한 정적 자원을 클라이언트에 보내주며, 이후에는 데이터가 변경되는 부분만 JSON으로 보내 변경될 수 있게 합니다.
즉, 최초 로딩 때 실행한 HTML 파일에서 변경되지 않는 부분은 그대로 두고 변경되는 부분만 다시 렌더링해 효율적인 변경이 가능한데요. 이 점이 SPA의 가장 큰 장점이라고 할 수 있습니다. 특히, 새로 고침이 되지 않고 변경된다는 점에서 좋은 사용자 경험을 제공해줄 수 있죠.

이것이 가능하게 된 것은 Ajax(Asynchronous Javascript And XML)라고 하는 자바스크립트를 통한 비동기적 통신 때문입니다.
한 페이지 내에서 변경되는 일부 데이터만 자바스크립트에서 받아오는 것인데요. 다시 말해, 페이지의 전체가 아닌 일부분을 업데이트 할 수 있다는 것입니다. Ajax를 이용해 만든 최초의 SPA 방식의 웹이 G-mail입니다. 이렇게 SPA가 대두됨에 따라 프론트엔드 기술에 대한 관심은 점차 높아지게 됐습니다.
그럼에도 SPA 방식의 단점 또한 드러났는데요. 많은 양의 페이지와 복잡한 UI를 SPA로 구현하면 최초 실행 시 모든 정적 자원을 가져오기 때문에 초기 렌더링 속도가 느리고, SEO에 굉장히 취약하다는 점이었죠. 하지만, 이러한 단점을 보완할 수 있는 기술은 계속해서 등장하고 있습니다.
③ Modern UI의 패러다임인 SPA
모바일 사용량이 데스크톱을 넘어선 현재, 트래픽의 감소와 속도, 사용성, 반응성 향상은 매우 중요한 고려사항입니다. SPA의 핵심 가치는 사용자 경험(UX) 향상에 있으며, 애플리케이션 속도의 향상도 기대할 수 있어서 모바일 퍼스트(Mobile First) 전략에 적합하다고 할 수 있습니다. 전통적인 웹 개발방식에서 SPA 방식으로 바뀜에 따라 SPA 개발을 효율적으로 하기 위해 자바스크립트 기반의 프레임워크가 등장했습니다.
세부적인 구현 개념은 다르겠지만, 모두 SPA를 쉽고 확장성 있게 구현하는 것을 목표로 하고 있습니다. 이들은 가상 돔(Virtual DOM)이라는 개념을 사용해 SPA를 구현합니다. SPA의 문제점은 자바스크립트로 인한 돔 조작이 빈번하게 일어나 브라우저의 성능을 저하시킨다는 것 입니다. 가상 돔을 사용하는 프레임워크는 실제 돔 트리(DOM Tree)를 흉내 낸 가상의 객체 트리로 HTML정보를 저장하고 있다가, 이 트리에 변경이 발행하면 모든 변화를 모아 단 한 번 브라우저를 호출해 화면을 갱신하는 방법을 사용합니다. 이렇게 하면 브라우저와의 불필요한 상호작용을 최소화하면서 인터렉티브한 웹 사이트를 만들 수 있죠.

효율적인 SPA 구현을 위한 프레임워크의 대중화
SPA의 문제점은 자바스크립트로 인한 DOM(Document Object Model) 조작이 빈번하게 일어나 브라우저의 성능을 저하시킨다는 것입니다. 대부분의 SPA 개발을 위한 프레임워크는 SPA를 쉽고 확장성 있게 구현하는 것을 목표로 하고 있습니다.
웹 프론트엔드 개발에서 비중이 높은 언어는 자바스크립트입니다. 자바스크립트의 활용은 오픈소스 기반의 라이브러리인 jQuery를 거쳐 Angular, React, Vue.js 등 자바스크립트 기반의 프레임워크로 발전하게 됩니다.
자바스크립트 기반의 프레임워크는 프론트엔드 개발에 쓰이는 자바스크립트 언어를 프레임워크화해서 개발 차원의 효율성과 사용자 환경(UI)의 편의성을 높이고자 개발됐습니다. 자바스크립트 프레임워크에는 HTML, CSS를 포함한 웹 관련 기능이 포함돼 있으며, 크게 웹 기능 구현을 위한 기능 모음과 디자인 스타일에 대한 내용이 들어가 있습니다.
프레임워크를 사용하게 되면, 기존에 자바스크립트에서 사용할 수 없었던 문법이나, 입력방식을 사용할 수 있게 되는데요. 타 플러그인을 통해 UI 컴포넌트나 스타일, 추가기능 등을 가져다 쓰는 것도 가능해집니다.
최근 금융권에서 관심이 높은 대표적인 프론트엔드 개발 프레임워크인 React와 Vue.js에 대해 알아보도록 하겠습니다.
① 대중적이고 유연한 라이브러리 겸 프레임워크 React

React는 페이스북의 소프트웨어 엔지니어 Jordan Walke에 의해 개발됐는데요. 2011년 페이스북 뉴스피드에 처음으로 적용됐습니다. React를 사용하는 대표적인 기업에는 페이스북, 넷플릭스, 우버, 페이팔, 에어비앤비, 마이크로소프트 등이 있습니다. React는 페이스북에 의해 주기적으로 관리 및 업데이트되고 있습니다. 또한, 사용자가 많고 방대한 자료를 가진 가장 대중적인 프레임워크라 할 수 있습니다.
React의 가장 큰 특징은 거대한 사용자 커뮤니티가 있다는 것입니다. 페이스북의 지원을 받는 만큼 지속적인 버전 관리와 오류 수정이 이뤄지고 있죠. 또한, 사용자가 많기 때문에 다양한 레퍼런스, 확장 라이브러리를 갖추고 있습니다.
데이터 흐름 측면에서는 데이터가 UI로 흐르는 단방향 구조로, 데이터가 변했을 때 UI가 업데이트됩니다. UI 쪽에서 데이터를 변화시키는 것은 불가능해 데이터가 변하게 되면 UI는 새로운 데이터와 함께 업데이트 됩니다.
한편, 템플릿 방식으로 프레임워크를 관리하는 Vue.js와는 달리 React는 JSX코드로 컴포넌트를 작성하고 컴포넌트의 상태를 변화시키지 않고 관리합니다. 따라서, 템플릿은 재구조화가 어렵고 에러에 취약하지만, React는 상태를 고유 속성대로 유지하기 때문에 대규모 프로젝트에서도 관리가 수월하고 테스트에도 적합합니다.
JSX는 코드에 자바스크립트 영역이 많기 때문에 개발자의 자유도가 높다는 특징이 있습니다. 숙련된 React 개발자라면 성능 향상과 코드의 최적화를 더욱 높일 수 있죠. 그리고 그만큼 다양한 이슈에 수월하게 대처할 수 있고 풍부한 레퍼런스를 가지고 있습니다. JSX의 또 다른 특징으로는 코어 기능 외의 편의 기능을 제공하지 않기 때문에 타 프레임워크보다 독립적으로 사용이 가능하다는 점이 있습니다. 더불어 이미 서비스 배포 중인 애플리케이션에도 점진적으로 채택할 수 있습니다.
사실 대표적인 웹 프론트엔드 프레임워크인 React는 프레임워크라기 보다는 작은 자바스크립트 라이브러리에 가깝습니다. 이는 React가 다른 프레임워크와 달리 개발에 필요한 모듈을 기본적으로 제공하지 않고, 서드파티(Third party) 라이브러리에 의존한다는 것입니다. 외부 라이브러리를 선택하고 학습해야 하는 것이 사용자들에게 부담이 된다는 것은 단점이 되기도 하는데요. 이러한 단점을 극복하고자 개발환경을 구축할 수 있는 CRA(create-react-app) 툴을 제공하고 있습니다. 또한, React와 함께 사용할 수 있는 프레임워크(NextJS, Gatsby 등)도 존재합니다.
② 가볍고 쉬운 프레임워크 Vue.js

구글의 엔지니어 Evan You에 의해 개발된 Vue.js는 2014년 2월에 공식적으로 배포됐습니다. 대표적인 사용기업은 나사, 어도비, 깃랩, 페이스북, 넷플릭스, 샤오미, 알리바바 등이 있습니다.
Vue.js를 이야기할 때 가장 많이 언급되는 것이 ‘다른 프레임워크에 대비해 비교적 쉽게 배울 수 있다’는 것입니다. Vue.js는 기존의 웹기술을 그대로 유지한 채 그 기반 위에서 작동합니다. 따라서, HTML로 작업해온 개발자뿐만 아니라 디자이너와의 협업에서도 장점을 가지고 있습니다.
Vue.js는 다른 프레임워크와는 달리 선택적으로 채택해 사용할 수 있습니다. 따라서, 다른 라이브러리나 기존 프로젝트에 비교적 수월하게 적용할 수 있습니다. Vue.js는 개발한 프론드엔드 파일을 사용자가 볼 수 있도록 브라우저 화면에 렌더링하는 과정에서 템플릿이란 문법을 사용하는데요. 이때 이 템플릿을 구성하는 문법이 HTML 기반으로 이루어져 있어 초보 개발자도 빠른 시간 안에 기본적인 사용이 가능해 입문자에게 적합한 프레임워크라고 할 수 있습니다. 또한, React와 달리 상태관리, 라우팅과 같은 개발에 필수적인 기능이 빌트인 돼 추가적인 서드파티에 대한 학습 부담감이 상대적으로 낮습니다.
Vue.js는 가볍게 제작한 프레임워크로 작은 규모의 애플리케이션의 개발 시 용이하며 속도 측면에서 큰 장점을 보입니다. 더불어, Vue.js는 단일 파일 컴포넌트를 기반으로 하는데요. 이는 웹의 뷰(View)를 구성하는 요소인 HTML, CSS, Javascript 코드를 .vue확장자를 가진 하나의 파일에 모두 정의하는 방식입니다. 이러한 관리 방식은 적당한 규모의 프로젝트에서 관리의 생산성을 높이고, 협업을 수월하게 한다는 장점이 있습니다.
Vue.js는 React와 마찬가지로 가상 DOM과 컴포넌트 방식을 사용하지만, 컴포넌트에서 자바스크립트의 집중도가 상대적으로 낮다는 차이점을 지니고 있습니다. 즉, 컴포넌트를 작성할 때, JSX를 사용하는 React와 달리 HTML 마크업 기반의 템플릿 문법을 활용한다는 것인데요. 특히, Vue의 파일은 HTML 마크업 부분과 CSS 부분, 자바스크립트 부분이 나뉘어 있어서 웹 디자이너와의 협업에 용이하다는 평가를 받기도 합니다.
Vue.js의 단점을 꼽자면, 아직 큰 규모의 앱을 안정적으로 빌드하기 위한 관점에서는 React에게 그 입지가 밀린다는 점입니다. React보다 레퍼런스와 범용성이 낮고 Vue 공식 가이드의 의존도가 상당히 높기 때문이죠. 따라서 큰 규모 앱 구축과정에서 이슈 핸들링이 다소 어려운 측면이 있습니다.
React에서는 JSX를 배워야 하지만, Vue.js는 HTML 구조를 거의 그대로 사용할 수 있도록 만들어져 있고, 특정 기능을 구현하는 개발 방향이 정해져 있습니다. 따라서, 학습에 관한 내용이 상대적으로 쉬워서 진입장벽이 낮죠. 또한, 단일 파일 컴포넌트를 만들기 위해. vue라는 확장자 파일을 생성하는데요. html, css, js 구분이 잘 되어있어서, 기존 마크업 개발자가 쉽게 구조를 파악할 수 있어 협업에 용이합니다.
③ 대중적인 프레임워크로 자리 잡은 React와 Vue.js의 강점
React와 Vue.js는 컴포넌트 기반과 가상 돔 방식이라는 점에 공통점이 있으며, 가볍고 빠르다는 평가를 받고 있습니다. 가상 돔 방식은 실제 DOM 변화를 최소화하는 역할을 합니다. 메모리에 가상의 돔을 저장하고, 데이터가 변경되면 전체 UI를 가상 돔에 그렸다가 이전의 가상 돔과 비교해 달라진 내용을 실제 DOM에 적용해 기존 DOM을 이용하는 방식보다 빠릅니다.
React와 Vue.js는 웹 UI를 작은 컴포넌트 단위로 구성합니다. 해당 컴포넌트는 다른 프로젝트에서도 재사용할 수 있고, 컴포넌트 캡슐화와 확장이 가능해 개발이 유연해지는 장점이 있습니다.
어떻게 고객 서비스에 적용할 것인가?
우리가 잘 알고 있는 카카오, 네이버, 토스 등 빅테크 업체와 LG, 삼성, 현대차 등 대기업은 이미 최신의 프론트엔드 프레임워크를 사용해 웹/앱 서비스를 운영하고 있습니다. 특정 프레임워크를 고집하지 않고 서비스의 특성에 맞게 프레임워크를 사용하고 있죠. 하지만, 상대적으로 금융권에서는 React, Vue.js와 같은 프론트엔드 프레임워크를 도입한 사례가 많지 않은 것이 현실입니다.
기존 운영되는 서비스에 새로운 프레임워크를 도입하는 것은 쉽지 않은 선택일 것입니다. 그런데도 기술은 발전하고 있고, 더 효율적으로 시스템을 운영하는 방법에 대한 고민은 계속돼야 하죠. 그렇기에 기술의 발전에 발맞춰 서비스를 최신 기술로 업그레이드하는 과정이 필요합니다.
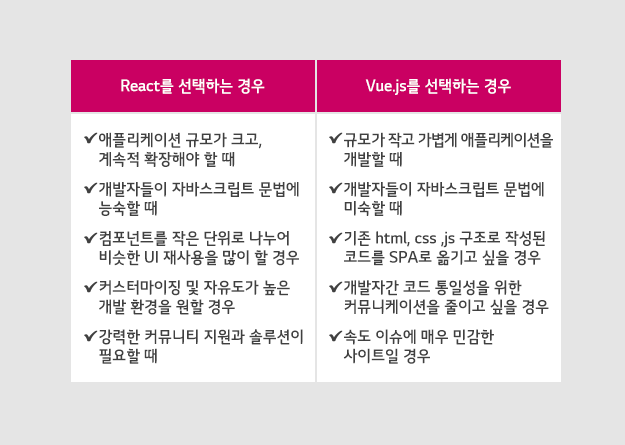
React는 복잡하고 거대한 프로젝트의 복잡한 프로그램을 구조화시켜서 관리하기 쉽습니다. 특히, React는 복잡하고 거대한 프로젝트를 잘 관리하기 위한 목적으로 나왔기 때문에 구조적인 측면에서 장점이 있습니다. 반면, Vue.js는 가벼운 애플리케이션을 빠르게 개발할 수 있다는 장점이 있습니다.
React와 Vus.js를 도입하려고 할 때 어떠한 기준으로 선택해야 할 지 고민될 수 있는데요. 다양한 개발자의 의견을 종합하면 다음과 같은 기준으로 선택할 수 있습니다.

추가로 고려해야 할 사항은?
새로운 프레임워크를 도입할 때, 러닝커브와 라이센스에 대한 확인을 추가로 고려해야 합니다.
React는 JSX를 익혀야 하지만 기존의 자바스크립트를 사용하던 개발자라면 개념만 조금 익히면 쉽게 접근할 수 있고, Vue.js 또한 기본 자바스크립트 및 HTML 문법만 알면 쉽게 배울 수 있습니다. 그런데도 각각의 프레임워크에서 제공하는 고급기능을 배우고 사용해야 하므로 초기 접근 이후에도 지속적인 학습이 필요합니다.
라이센스는 소프트웨어의 지식재산권을 일컫는 말로, React와 Vue.js는 MIT 라이센스입니다. MIT 라이센스가 표기돼 있다는 것은 수정 및 배포가 자유로우며, 실무 혹은 상업적으로 이용해도 된다는 뜻입니다. 하지만, 이 소스로 인한 피해는 전적으로 사용자가 감수해야 하죠.
LG CNS가 진행한 금융 프로젝트
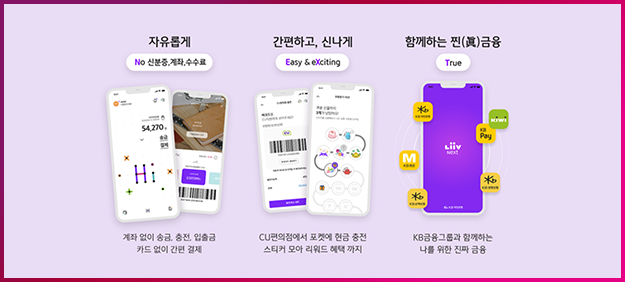
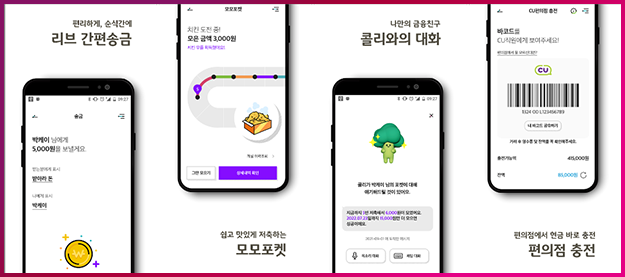
LG CNS가 진행한 금융 프로젝트를 소개하겠습니다. Z세대를 위한 KB국민은행의 새로운 금융플랫폼 리브 Next입니다.


리브 Next는 기존 KB국민은행의 모바일 서비스와는 달리 프론트엔드에 새로운 프레임워크인 Vue.js를 도입해 SPA로 구축한 서비스입니다. 앱과 웹이 혼합된 있는 하이브리드앱 형태로 웹 영역을 Vue.js, 앱 영역에서 iOS는 Swift, Android는 Kotlin으로 구현했는데요. 네이티브 앱에서 경험할 수 있는 사용자 경험을 제공해 사용성에 대한 고객 만족을 높이고자 했습니다.

또한, LG CNS는 올해 초 시작한 새로운 쏠(SOL)을 위한 신한은행의 New App 구축사업에도 참여했는데요. 네이티브앱 수준의 화면전환 및 동작에 대한 향상된 경험을 제공하기 위해 웹 영역은 새로운 프론트엔드 프레임워크로 React를 채택해 프로젝트를 진행하고 있습니다.
■ 사업 및 프로젝트 상담
최신 기술을 적용한 금융 사업 및 프로젝트에 대한 상담이 필요하시면 아래 메일로 문의해 주시기 바랍니다.
marketing@lgcns.com
■ 금융 분야 채용 안내
LG CNS에서는 다양한 금융사업을 함께 할 역량 있는 인재를 찾고 있습니다.
| [출처] https://reactjs.org/ https://vuejs.org/ https://ko.wikipedia.org/wiki/리액트_(웹_프레임워크) https://ko.wikipedia.org/wiki/Vue.js https://ko.wikipedia.org/wiki/Ajax |
글 l LG CNS 금융디지털담당 금융디지털사업팀



